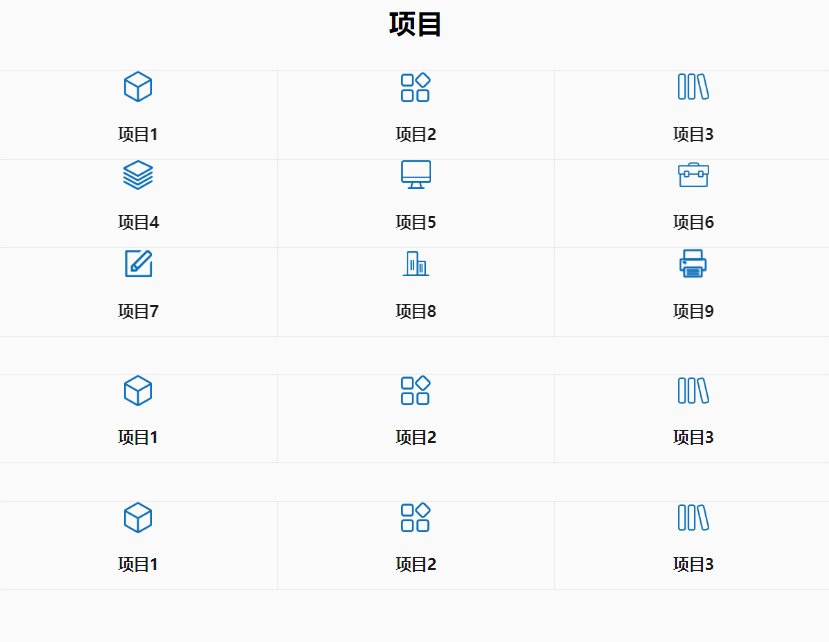
Vue进阶(幺伍玖):动态样式设置,(文章目录)一、需求在Vue项目开发过程中,需要根据按钮数量动态设置icon元素宽度。二、分析在el-col标签内,若只展示1个icon元素的话,则设置宽度为100%;若显示2个icon元素的话,则设置宽度为50%;以此类推...三、解决方法<el-colv-for="(btn,index)inbtnArr":key="index&qu
GaoNeng:我是如何为OpenTiny贡献新组件的?,大家好啊,我是GaoNeng。最近在给OpenTiny做贡献,感觉renderless这个架构还是挺有意思的,就贡献了一个color-picker组件,简单写篇文章稍微记录

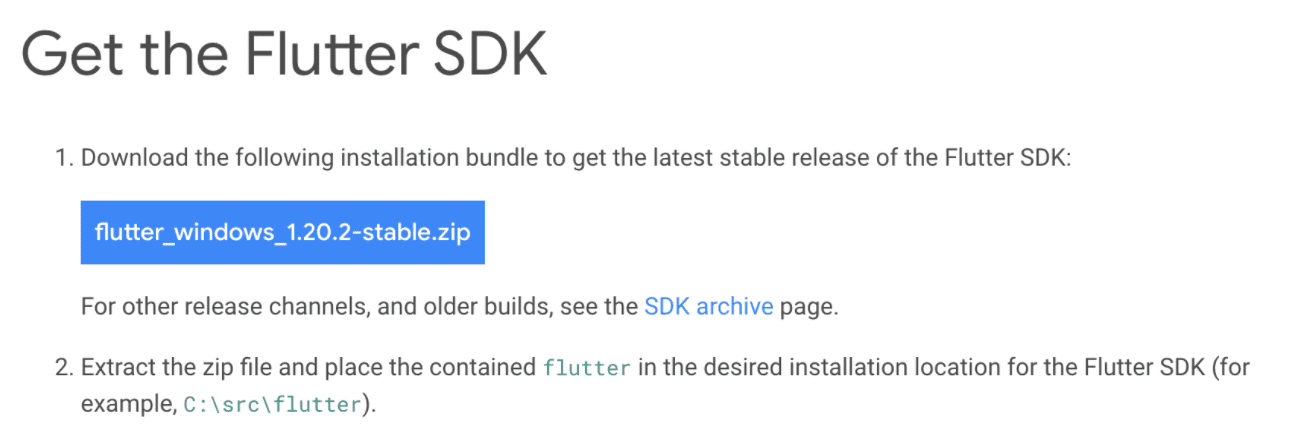
无涯教程-Flutter - 安装步骤,本章将指导您详细在本地计算机上安装Flutter。在Windows中安装在本节中,让无涯教程看看如何在Windows...

【团队协作】都2022年了,前后端合作开发还不使用Apifox?,都2022年了,你们的前后端团队不会还没使用Apifox进行合作开发吧?快进来看看我是怎么优雅的使用Apifox高效的进行团队协作的。使用Apifox遵循APIFirst的开发流程,使前后端合作开发更高效更省心!

程序员的线性代数教程!Jupyter 代码和视频可能更适合你,红色石头的个人博客:www.redstonewill.com推荐一份适合程序员的线性代数教程,包含理论和源码。教程地址为:https://github.com/fastai/numerical-linear-algebra本教程的重点是以下问题:我们如何以可接受的速度和可接受的精度进行矩阵计算?这份教程来自于旧金山大学的分析学硕士2017暑期课程(为毕业班致力成为数据科学家的学生开设的)。该课

LatexEasy | JavaScript集成公式编辑器,LatexEasy是一个LaΤeΧ数学公式解决方案网站,提供基于Latex的数学公式编辑和在线渲染LaTeX是一种基于LaΤeΧ的排版系统,利用这种格式,可以快速的编辑出数学公式。
使用css3给网页元素出场动画让页面动起来,使用css3给网页元素出场动画让页面动起来

#yyds干货盘点#用canvas实现一个简单的画板,画板的功能修改画笔颜色;修改画笔粗细;橡皮擦;重置画板;撤销上一步;保存成图片;一步步实现<canvasid="myCanvas"width="400"height="400"></canvas>classBoard{constructor(id){this.canvas=document.getElementById(id);