前言1. Apifox 简介2. 安装与使用3. 创建接口文档新建接口响应数据及响应示例导出文档生成代码4. 前端使用Mock 本地Mock 云Mock(强烈推荐) 高级Mock 5.后端开发接口测试自动化测试6.完整的团队开发流程(最佳实践) 结论
最近博主正在更新《Node.js 从入门到精通》专栏,其中将使用NodeJS 来构建一个后端端服务器并创建Api 接口。在协作开发中,作为后端,我们经常使用Postman测试API接口,使用Swagger生成接口文档等。

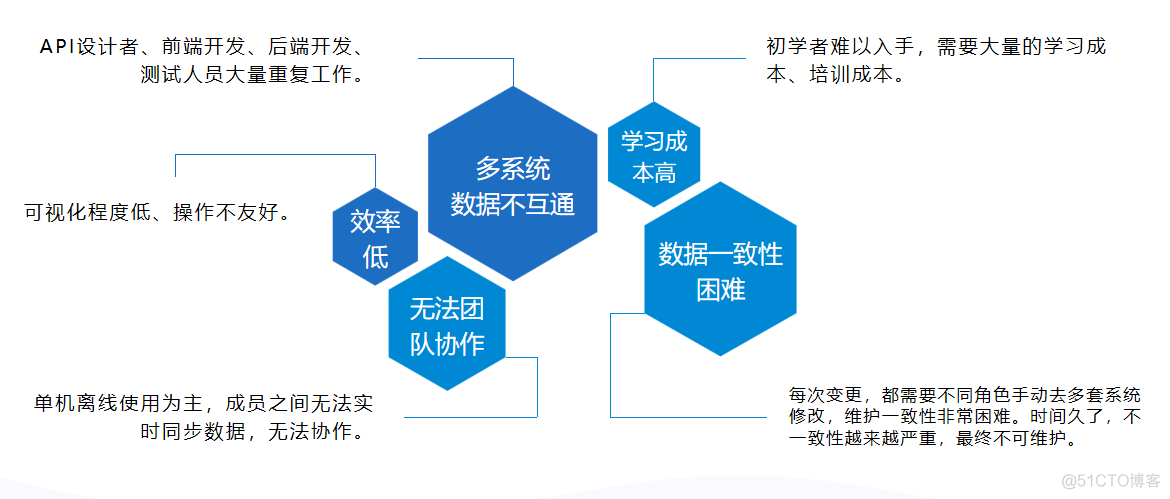
在后端Api接口不完善之前,前端经常使用Mock来模拟Api数据,这使得前后端工作并行进行,无需使一方等待另一方。但这个过程往往是繁琐的,因为我们需要在多个工具、前后切换。最终用户之间的合作由于使用的工具不同,无法很好的结合起来,仍然存在很多问题:

于是我开始尝试寻找一个可以集成Postman、Swagger、Mock的工具。终于,我发现了Apifox(一个集API文档、API调试、API Mock、API自动化测试于一体的API工具),我们的故事就从这里开始了。出生

本文将带领您探索如何优雅地使用Apifox,让我们开始吧!
在前言中,我们提到了前后端协同开发的痛点:使用的API工具较多,前后端协同无法完美结合。
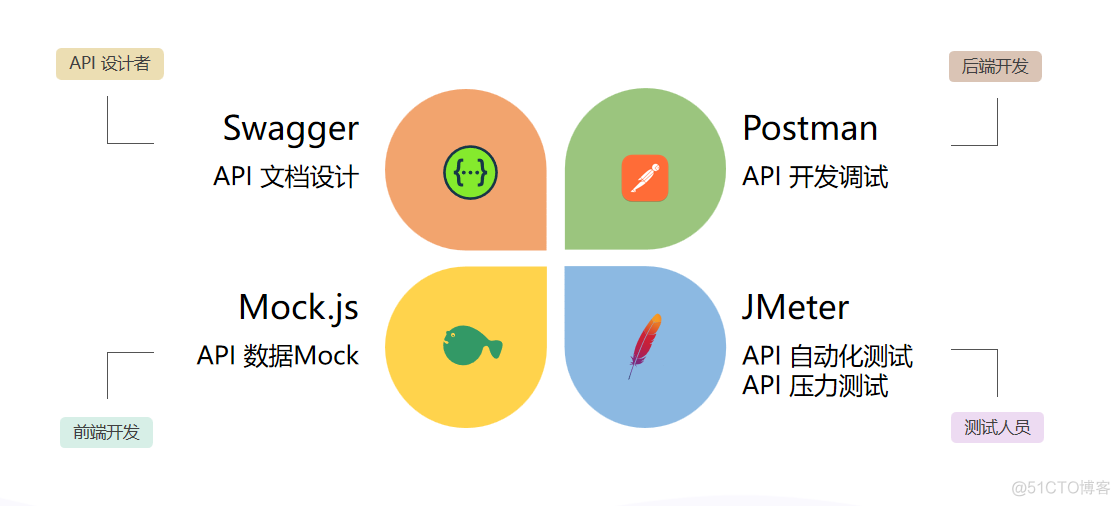
Apifox是一个API文档、API调试、API Mock、API自动化测试一体化协作平台,定位Postman + Swagger + Mock + JMeter。通过一系统一数据,可以解决多系统之间的数据同步问题。只要定义了API文档,API调试、API数据Mocking、API自动化测试就可以直接使用,无需再次定义; API文档和API开发调试使用相同的工具。 API调试完成后,可以保证与API文档定义完全一致。高效、及时、准确!
Apifox的出现彻底解决了这些问题。官方的介绍是:Apifox=Postman + Swagger + Mock + JMeter,也就是说前后端可以同时使用且仅需使用这一个工具可以完成API的所有工作。
而且Apifox的API开发是团队导向的。前端和后端人员可以团队合作,设计和处理API接口文档。这使得前端和后端的配合完全透明,完美融合,大大提升。提高开发效率

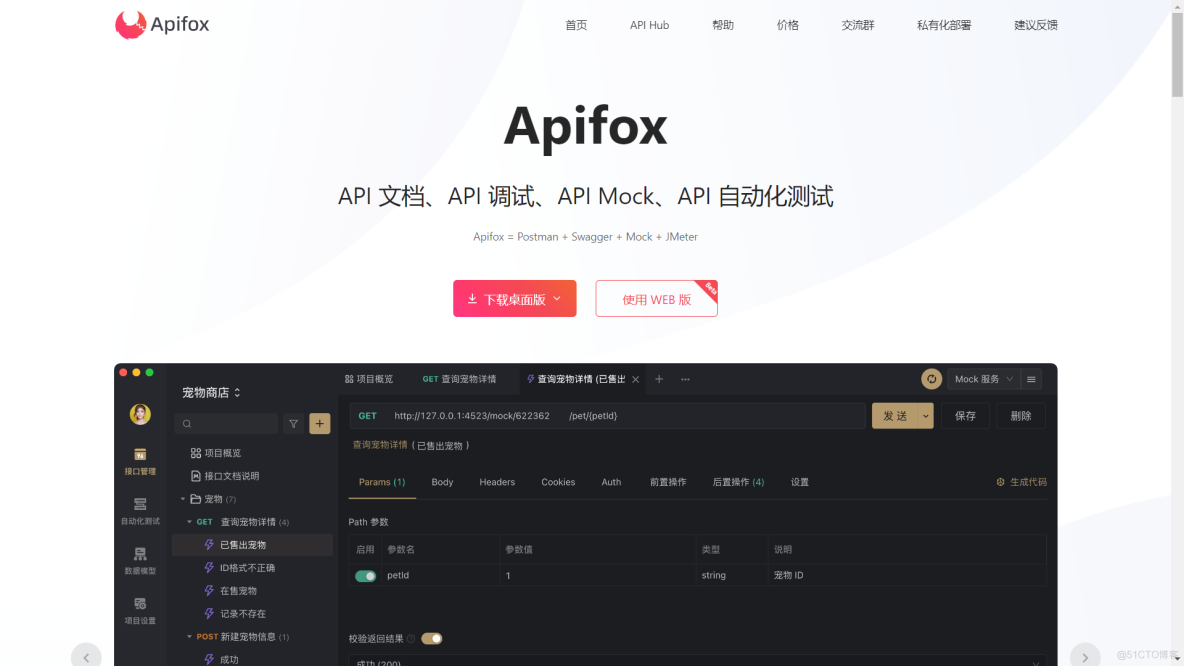
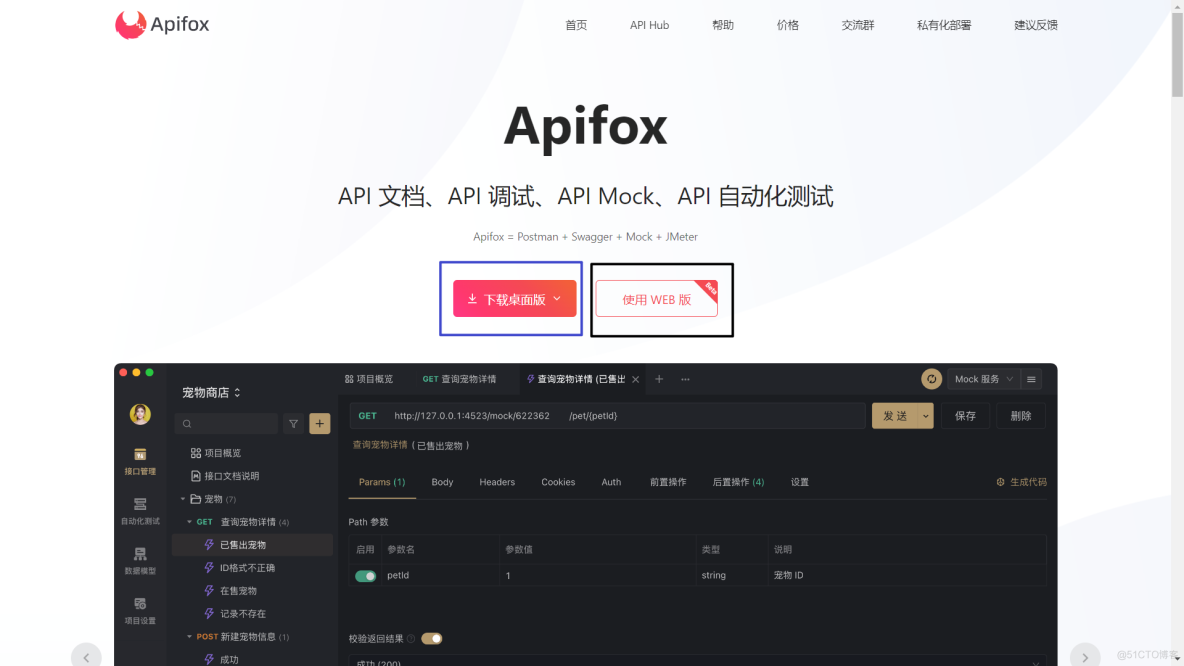
点击打开Apifox官网
Apifox官网有两种使用Apifox的方式:
下载桌面应用程序并直接在WEB页面上使用
目前WEB版本还处于Beta阶段,所以博主建议大家下载桌面应用程序来使用。
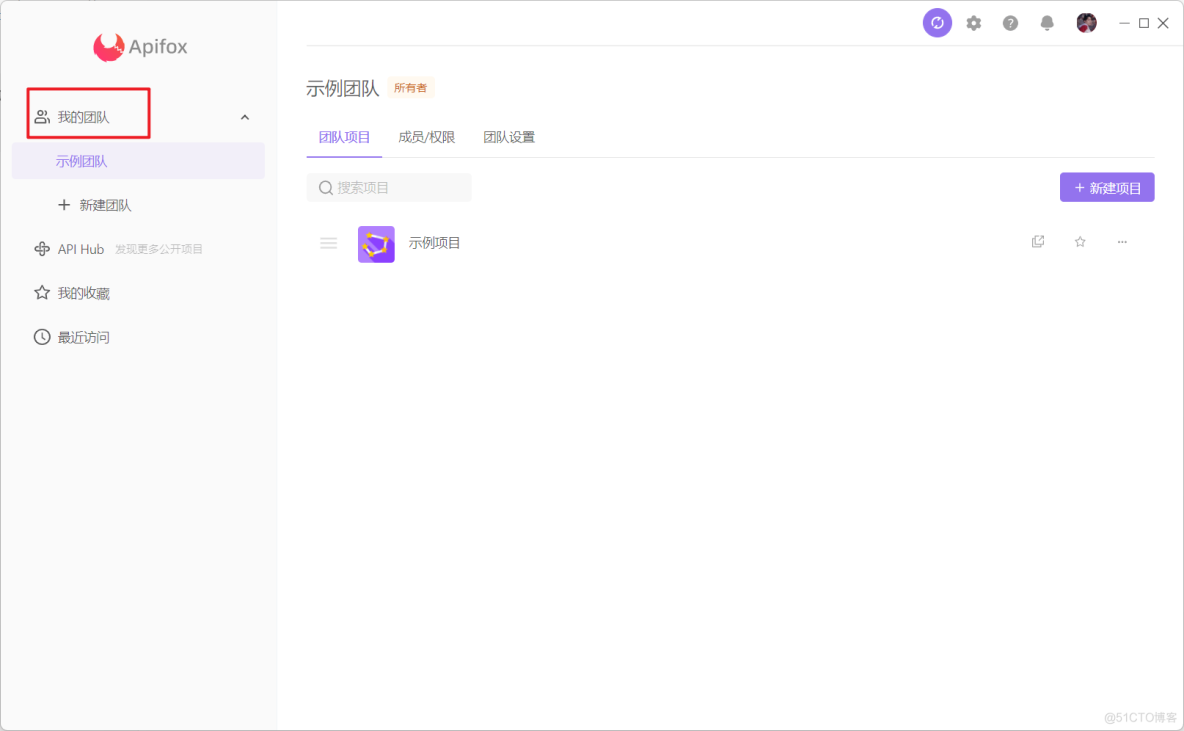
下载安装后,打开Apifox注册并登录,然后进入以下页面:

默认在Apifox有一个示例团队,并且示例团队中有一个示例项目作为示例演示。
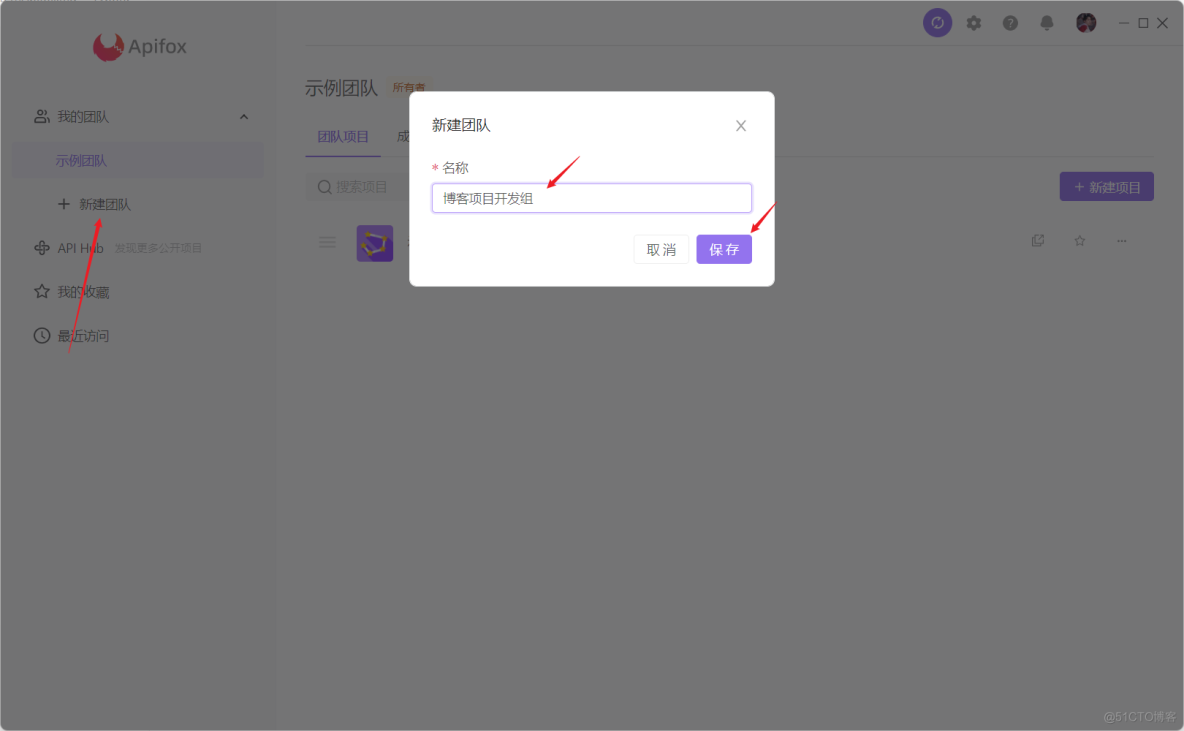
我们点击左侧的New Team来创建团队:

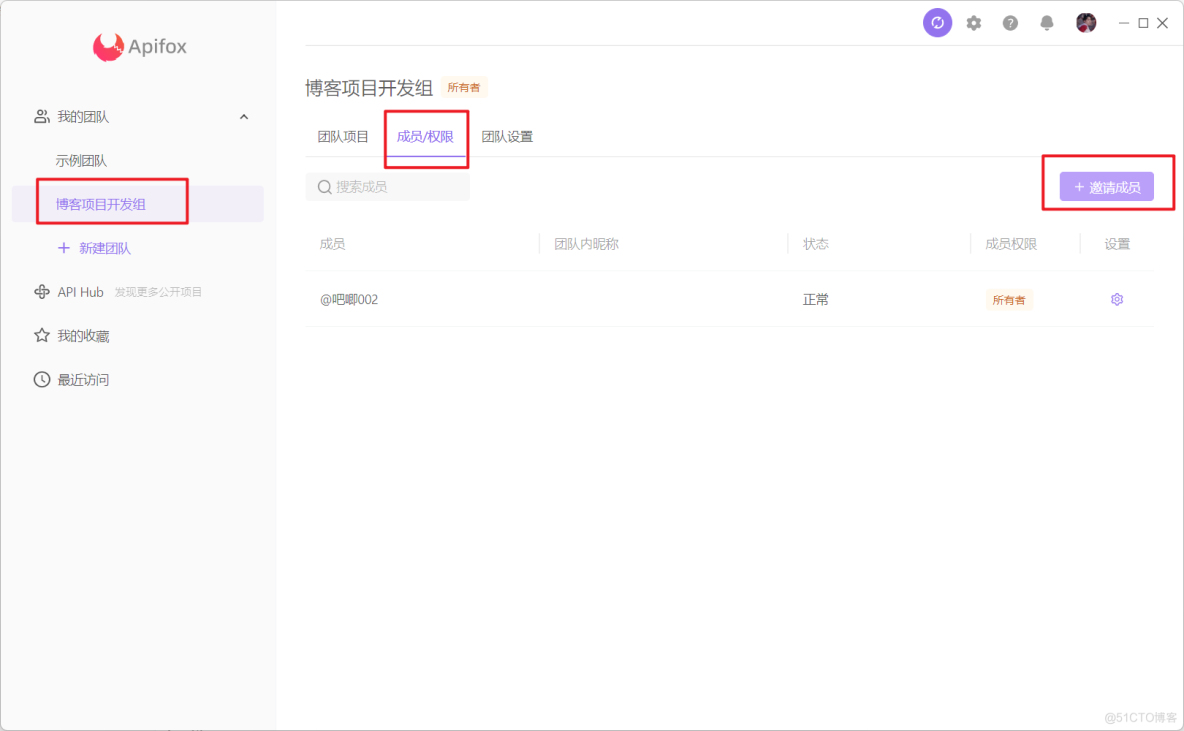
邀请团队成员:

在团队中,我们可以邀请我们团队的其他开发者,并对团队成员设置一些权限限制。当前后端共同开发者处于这样的团队中时,可以共同管理团队项目的API接口,这无疑提高了前后端协作的效率。
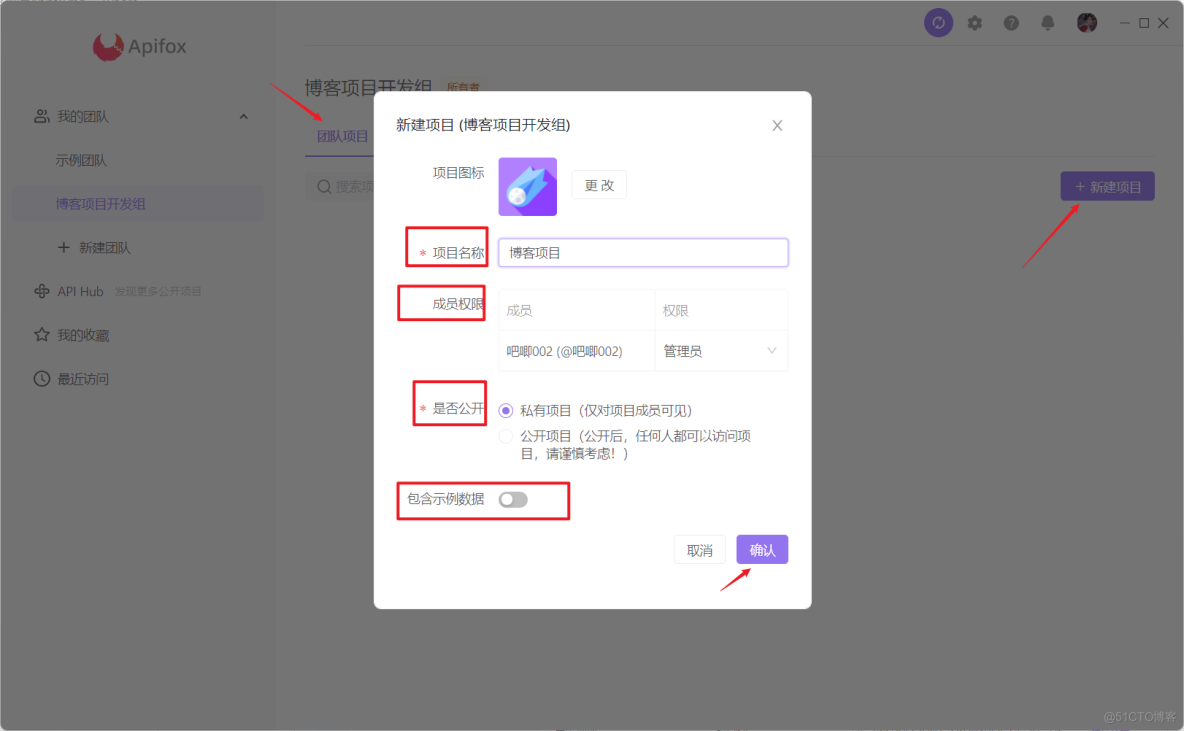
创建团队项目:

创建项目时,您可以选择是否包含示例数据。如果您选择包含,则创建的项目中将包含以下示例接口文档:

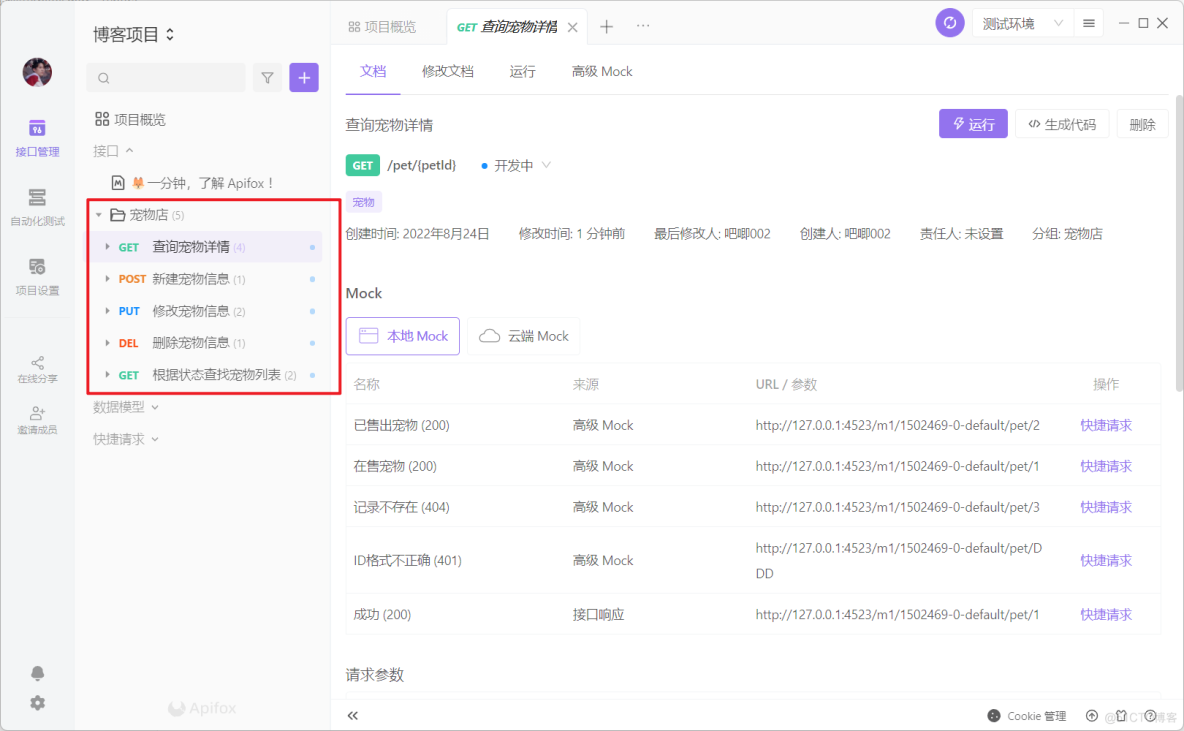
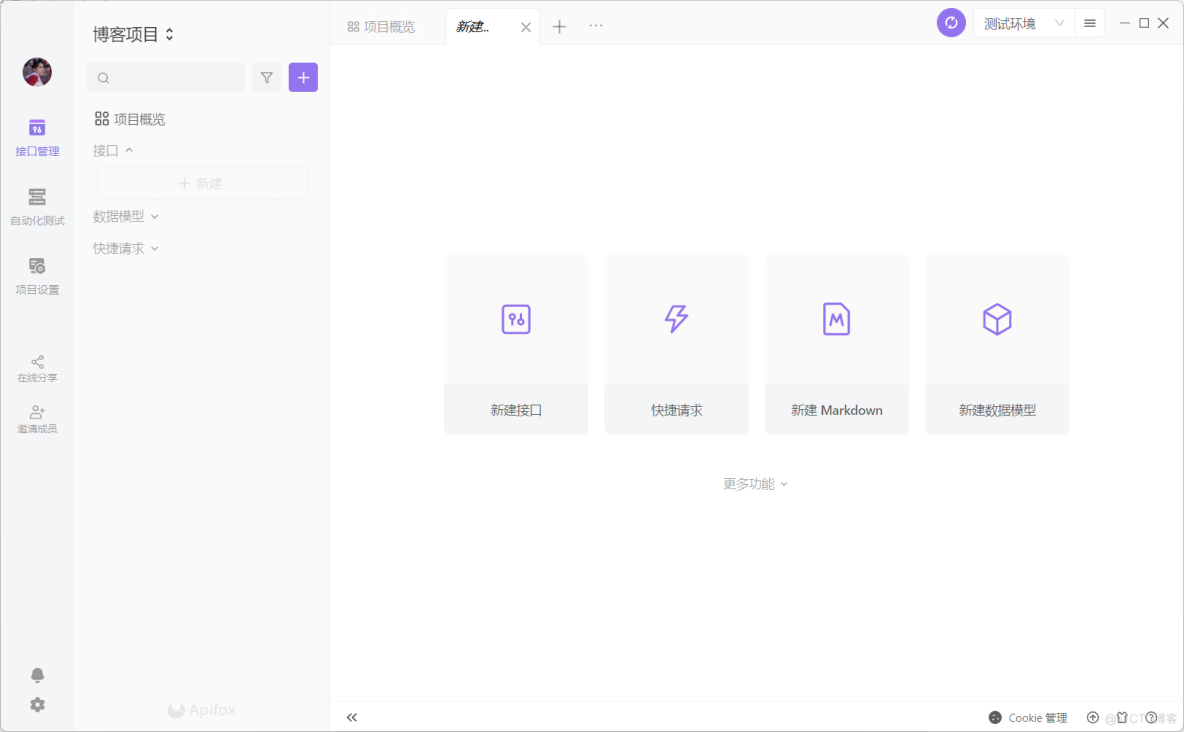
然后点击我们创建的项目,进入项目工作台:

Apifox中定义的每个接口相当于一个文档
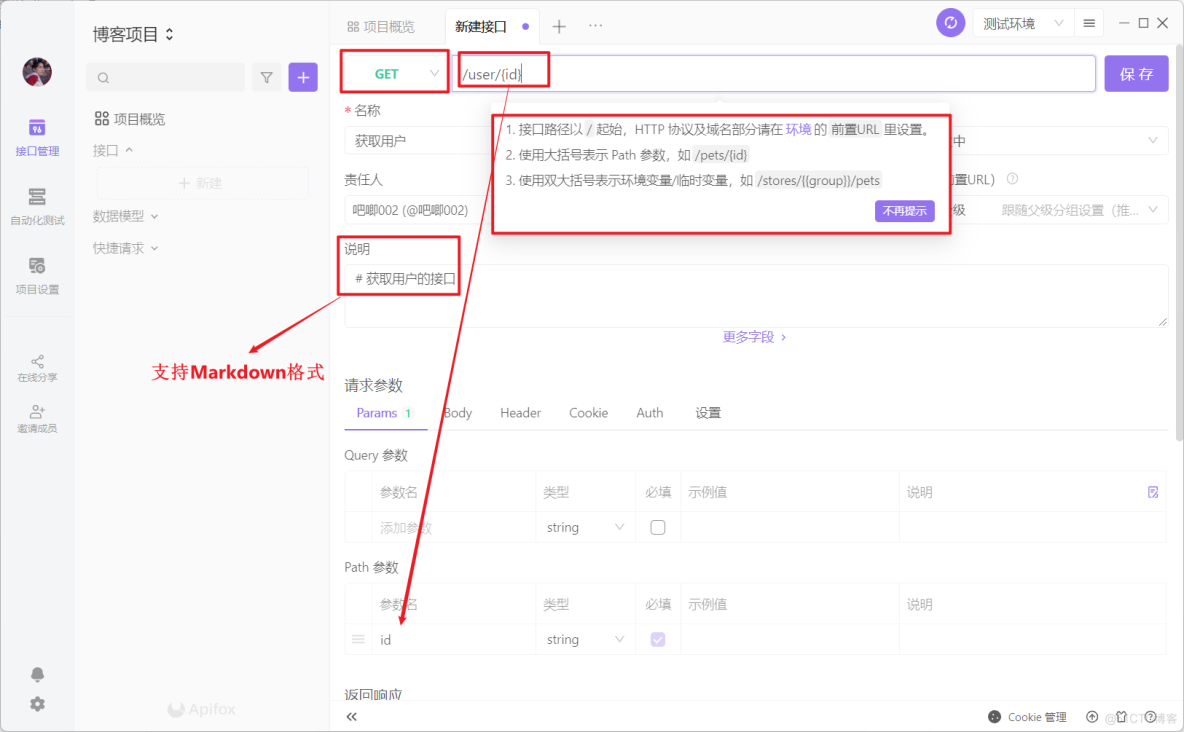
在项目工作台中创建一个新界面:

可以直接使用大括号{}将Path参数添加到新创建的接口地址中。添加的参数可以直接显示在下面的请求参数中。
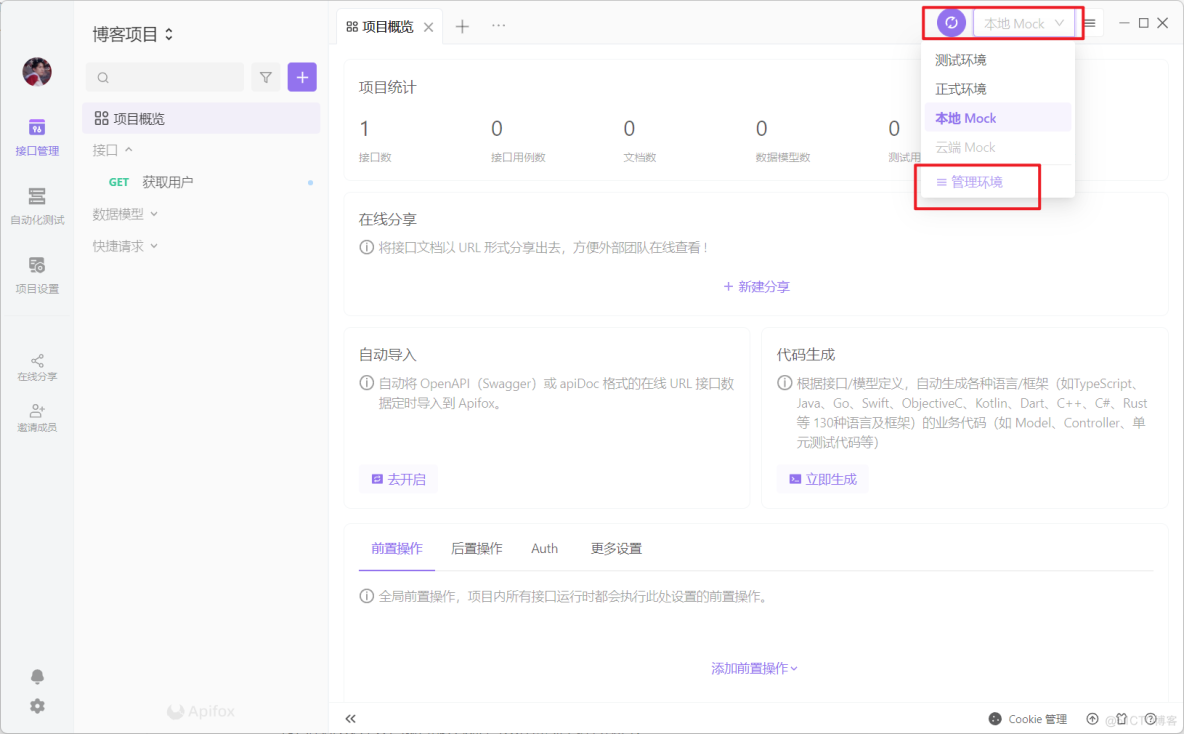
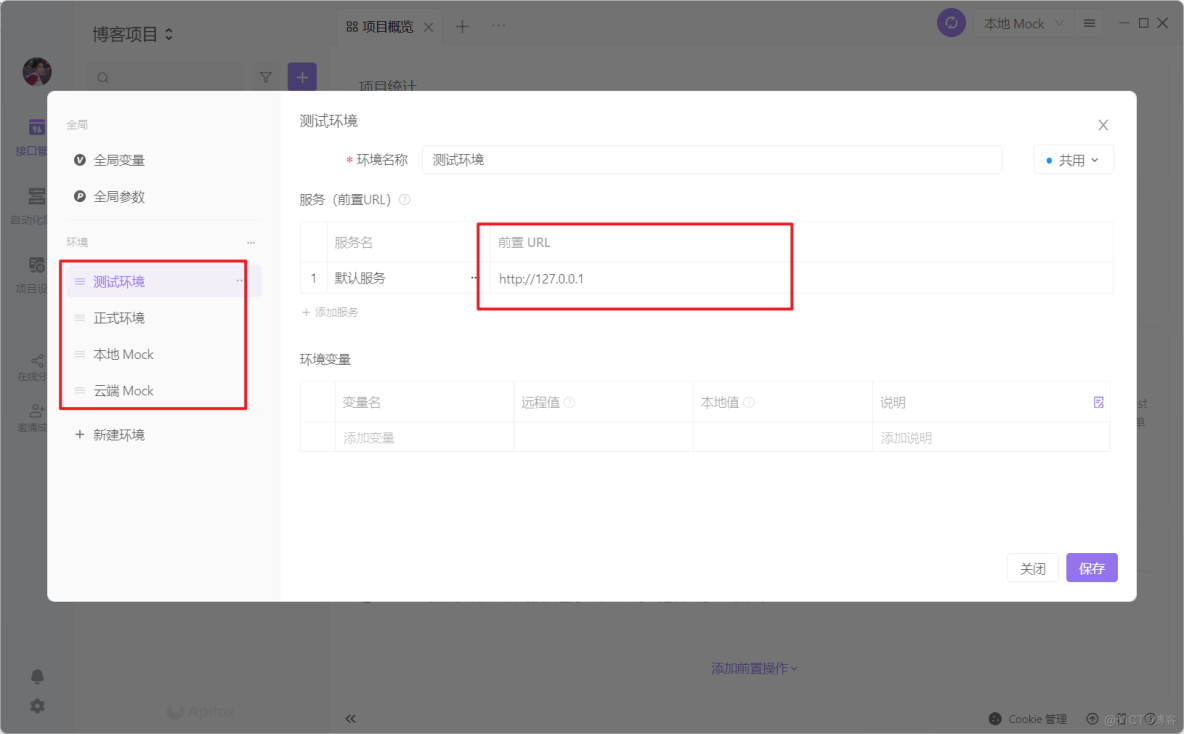
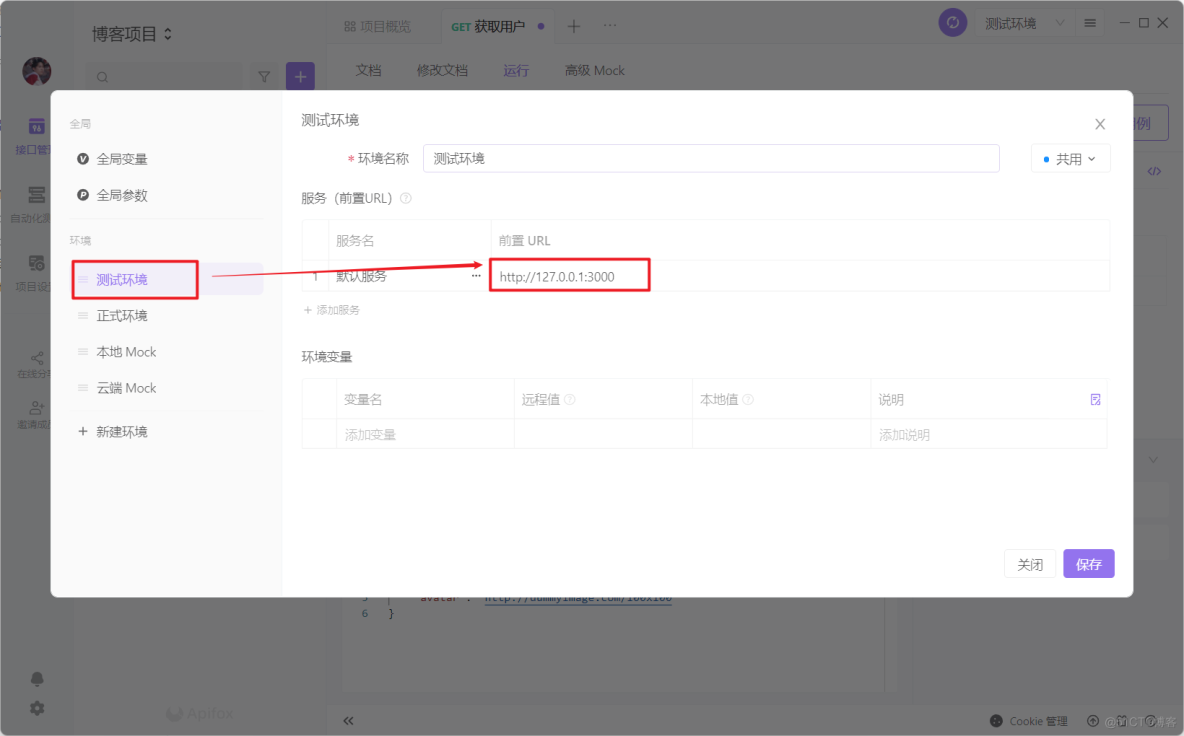
接口地址以/开头,我们可以在环境中配置前缀域名(baseUrl)部分:


这里可以为每个环境分别设置baseUrl(前置域名)。
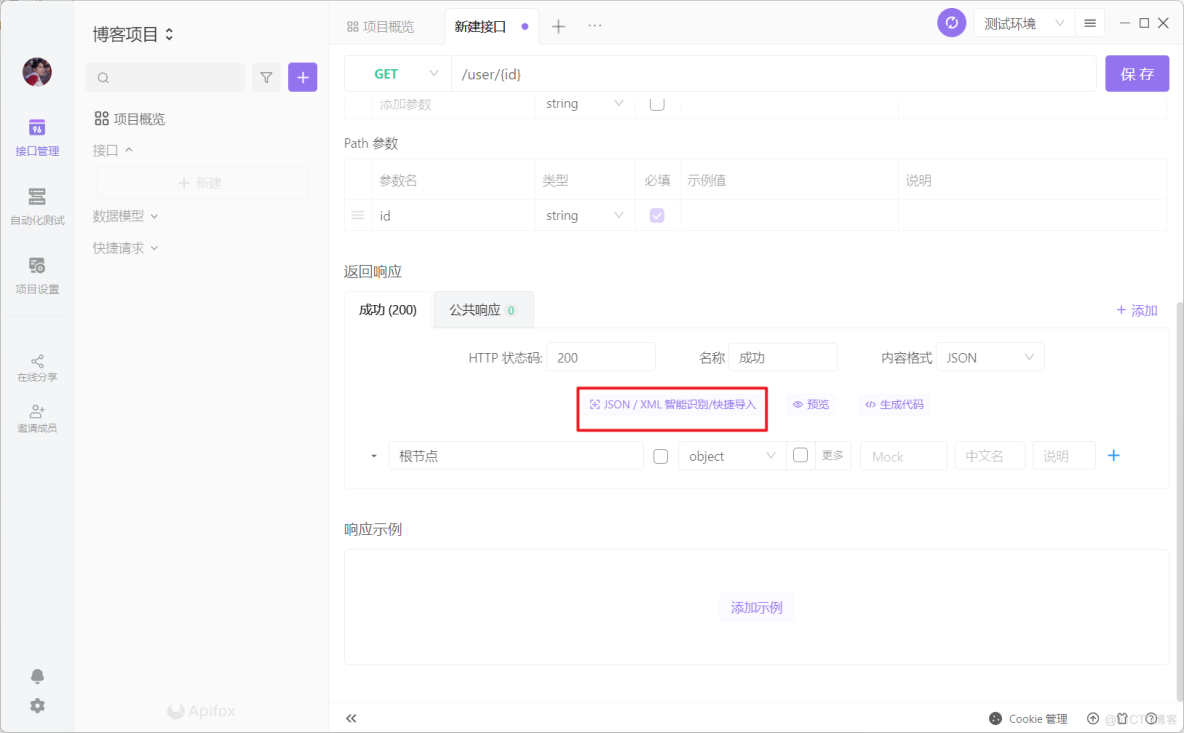
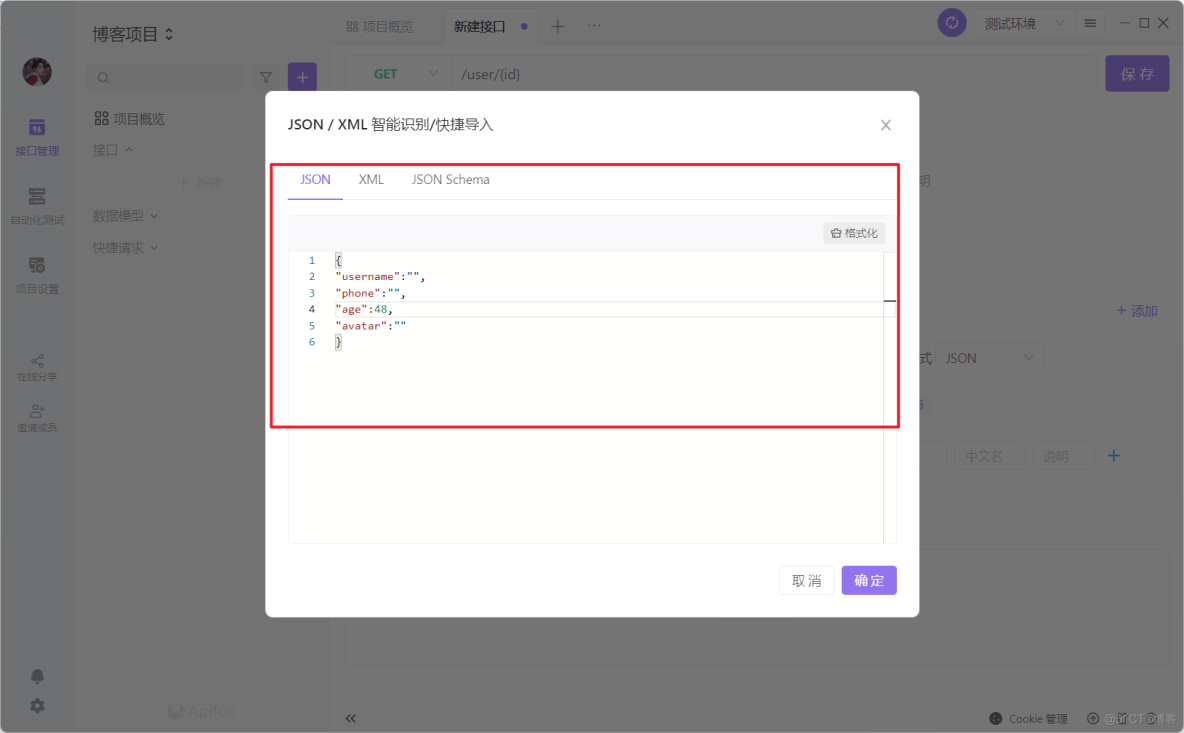
添加响应返回的数据时,可以直接使用JSON格式快速导入:


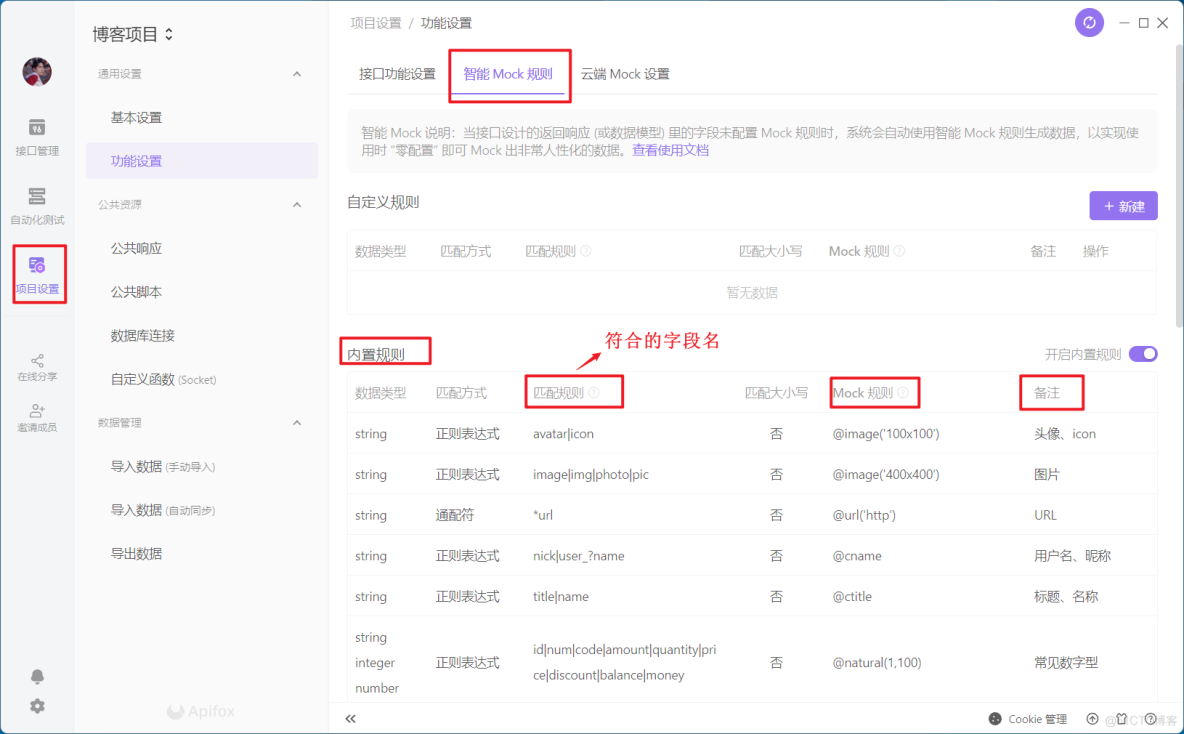
我们在添加响应数据时不需要给字段赋值,因为当我们使用ApifoxMock数据时,Apifox会根据内置的Mock规则自动生成数据(前提是字段名称需要符合使用Apifox 的内置规则)。 Apifox的Mock规则如下所示,当然你也可以自定义规则

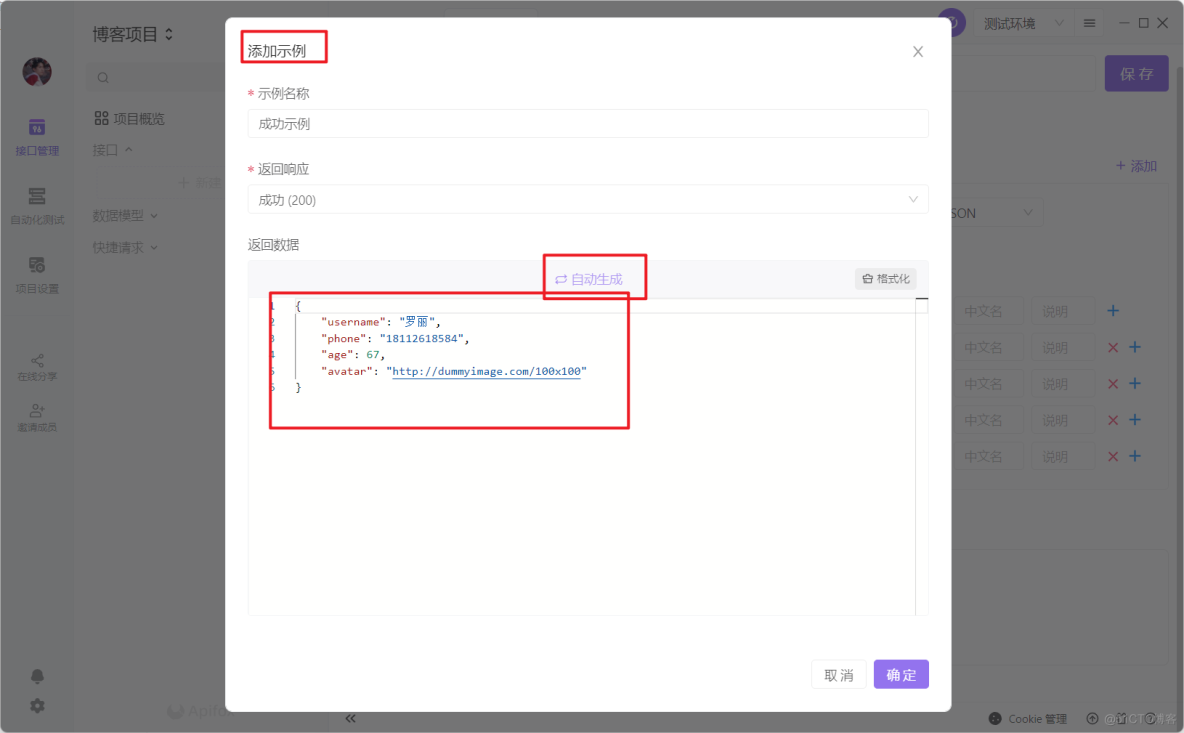
添加示例时,可以根据我们设置的响应数据自动生成示例:

可以看到Apifox根据内置的Mock规则自动为我们生成了字段数据。
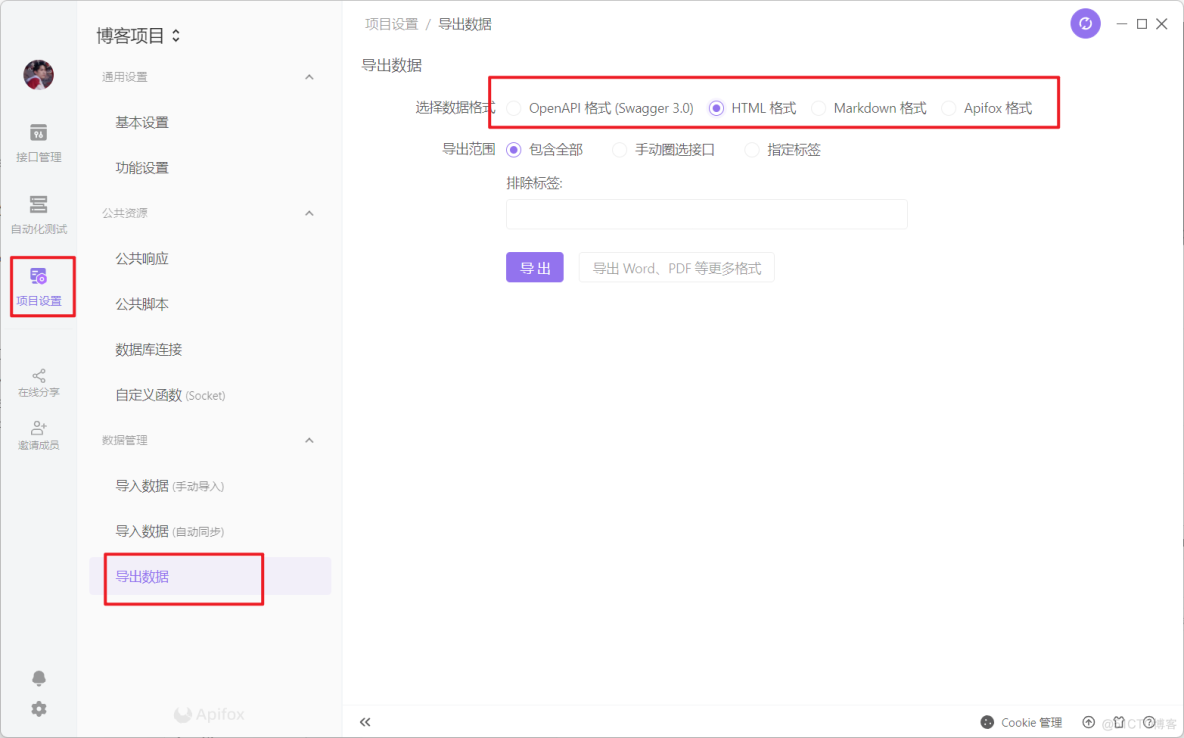
在项目设置=> 导出数据中,您可以选择以各种格式导出文档:

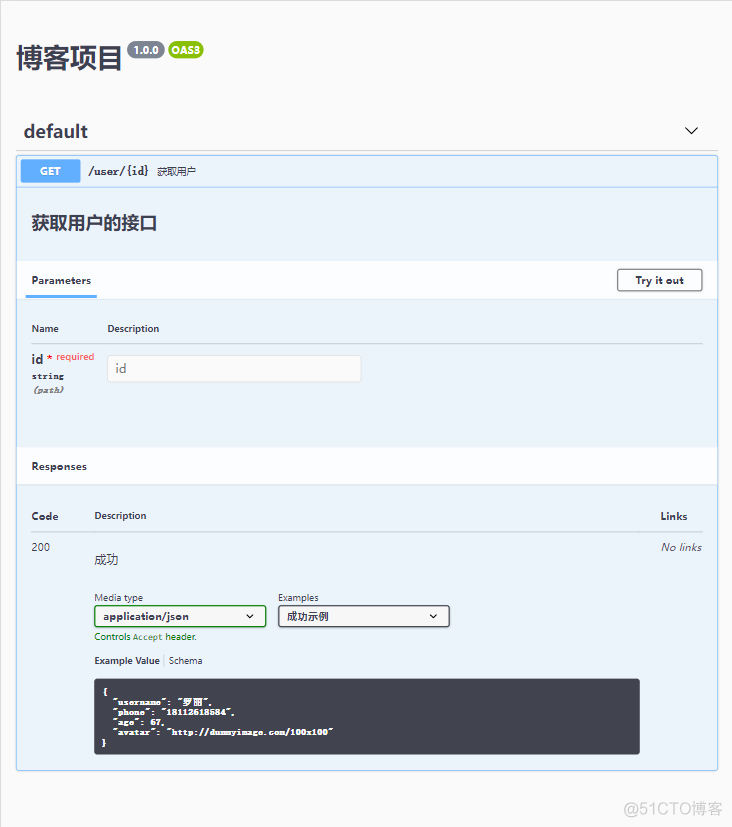
以下是导出的HTML 格式的演示:

打开我们导出的HTML文件,可以看到它和Swagger并不类似,只能说是一模一样!
Apifox不仅可以导出文档,还可以导入Swagger、apiDoc、Knife4j 或其他Apifox 格式的文档。我不得不说,这是一个令人难以置信的功能!
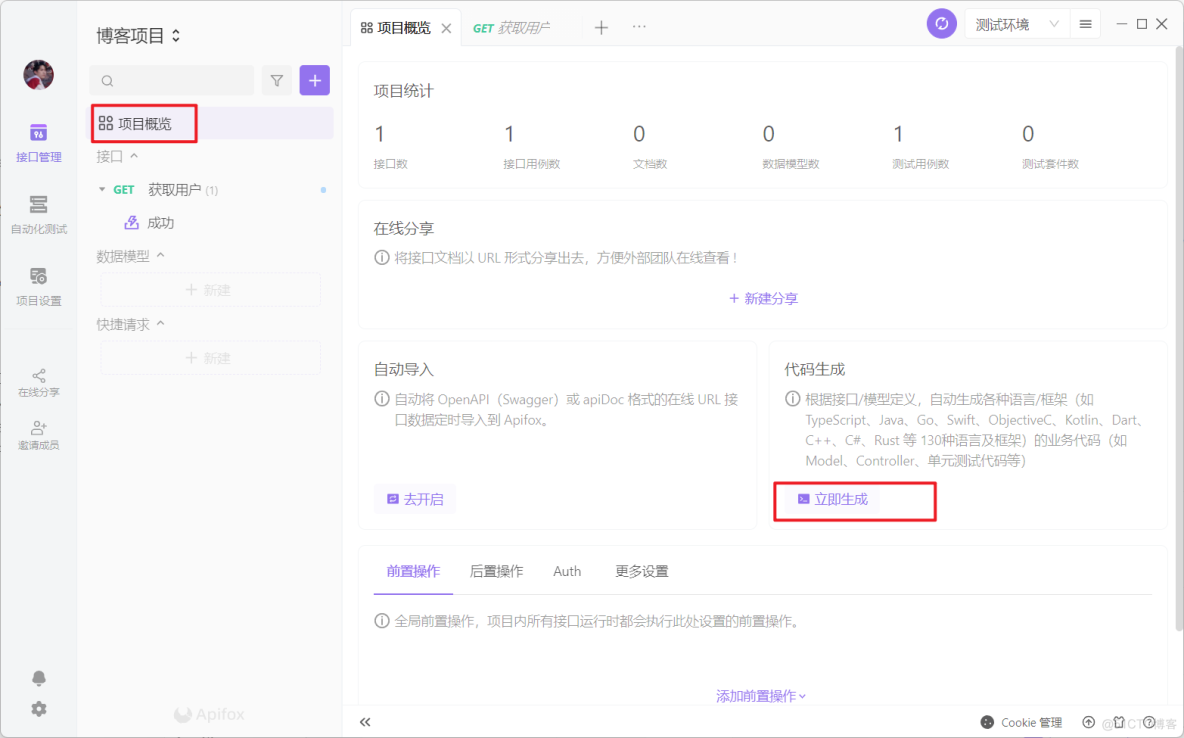
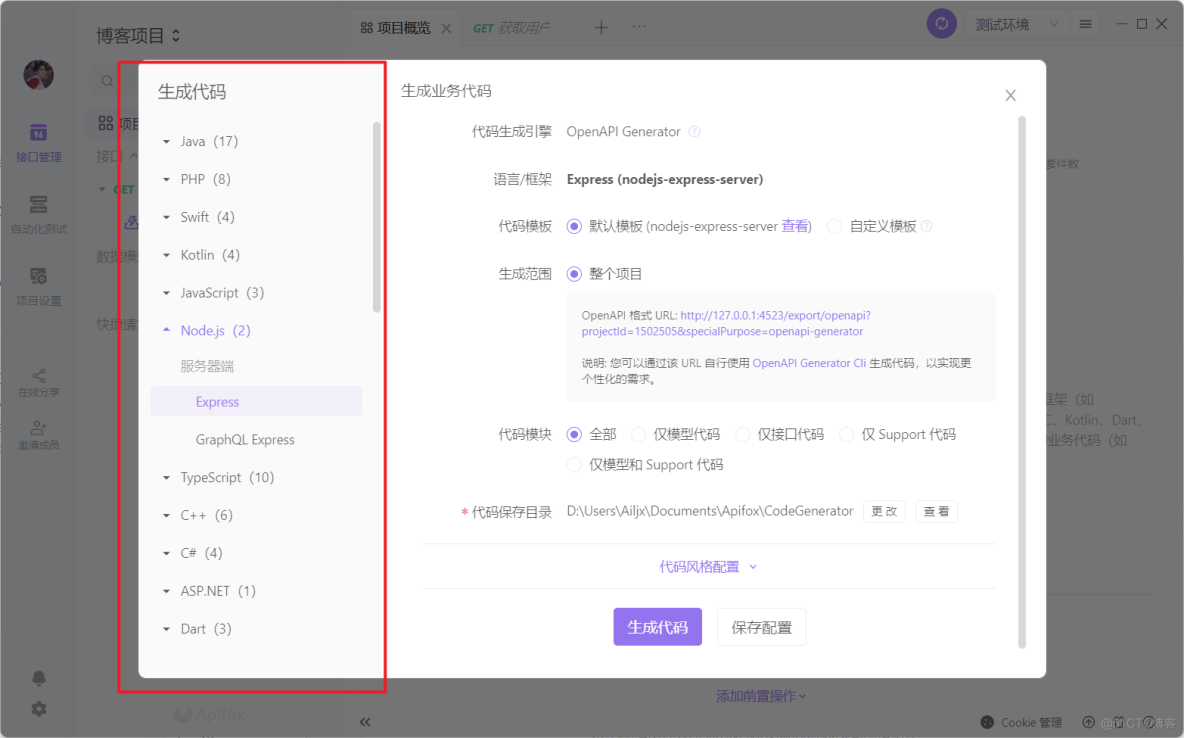
项目接口的业务代码可以在接口管理=>项目概览中直接生成,最多支持130种语言和框架:


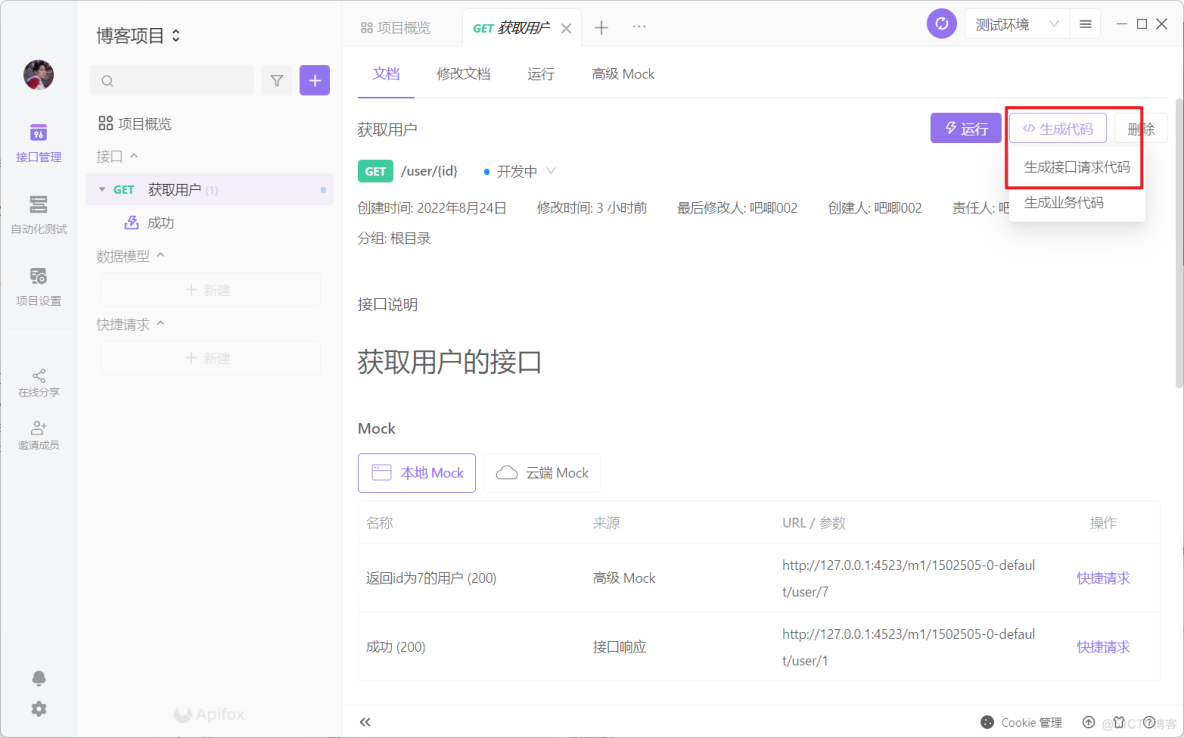
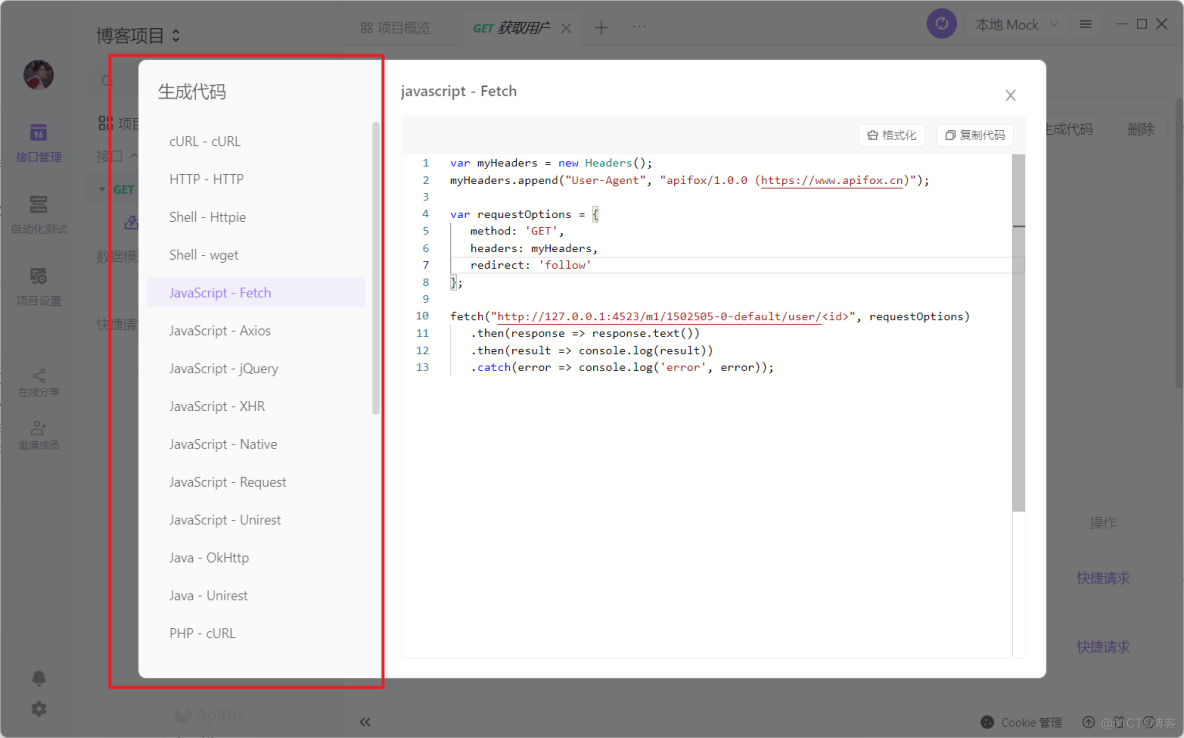
在接口详情页中,您还可以选择生成接口请求的代码:


这个功能不能说强大,只能说
是逆天!当然,Apifox自动生成的代码并不一定能完全符合你的要求,但足以应对一些简单场景 之后点击运行接口:
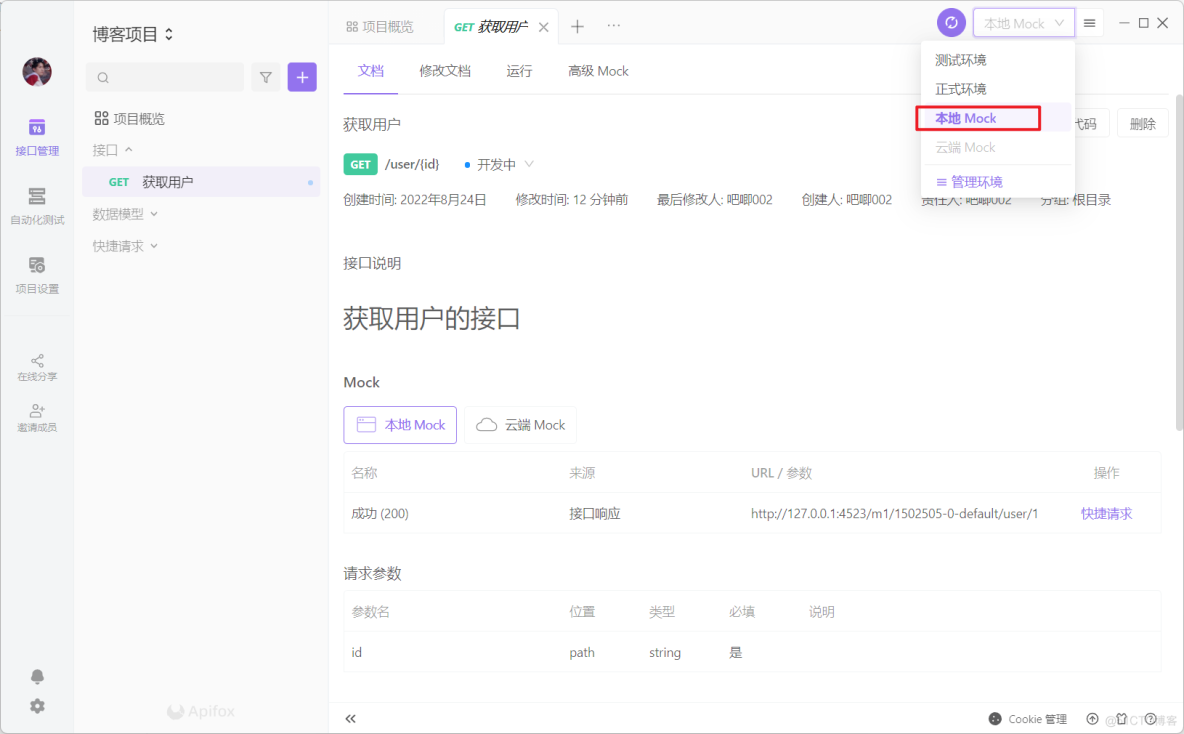
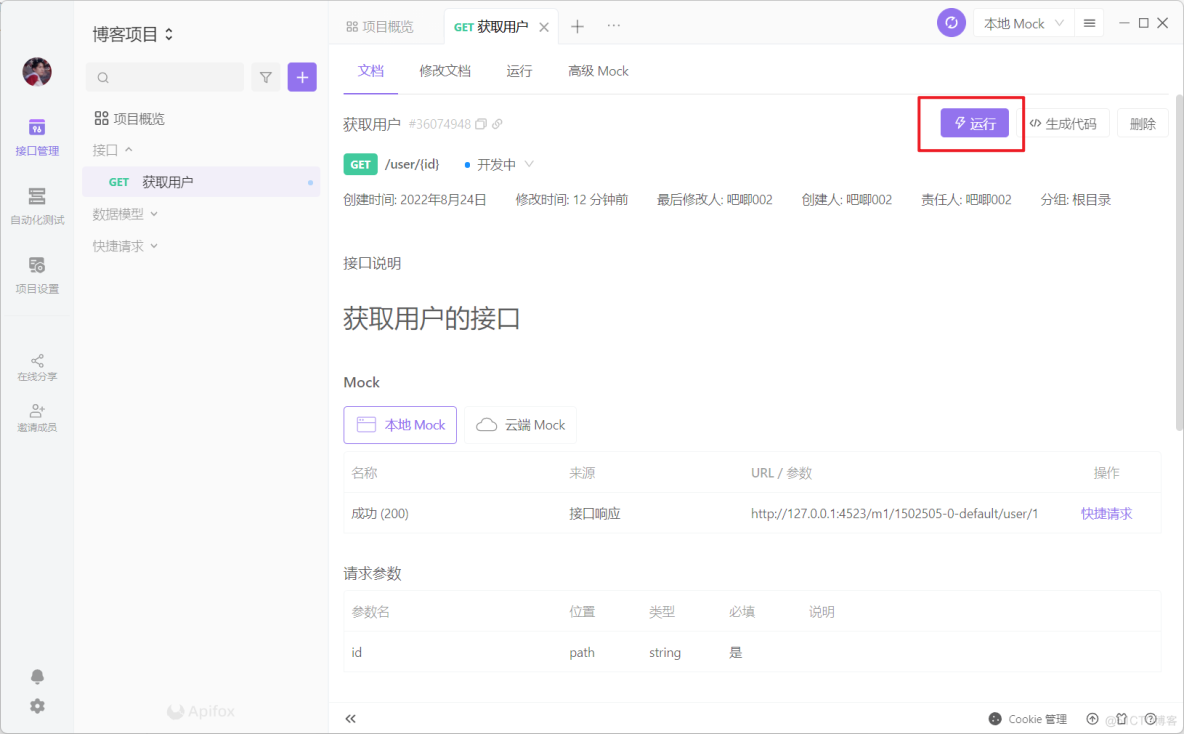
之后点击运行接口:
 这样本地Mock就成功启动了:
这样本地Mock就成功启动了:
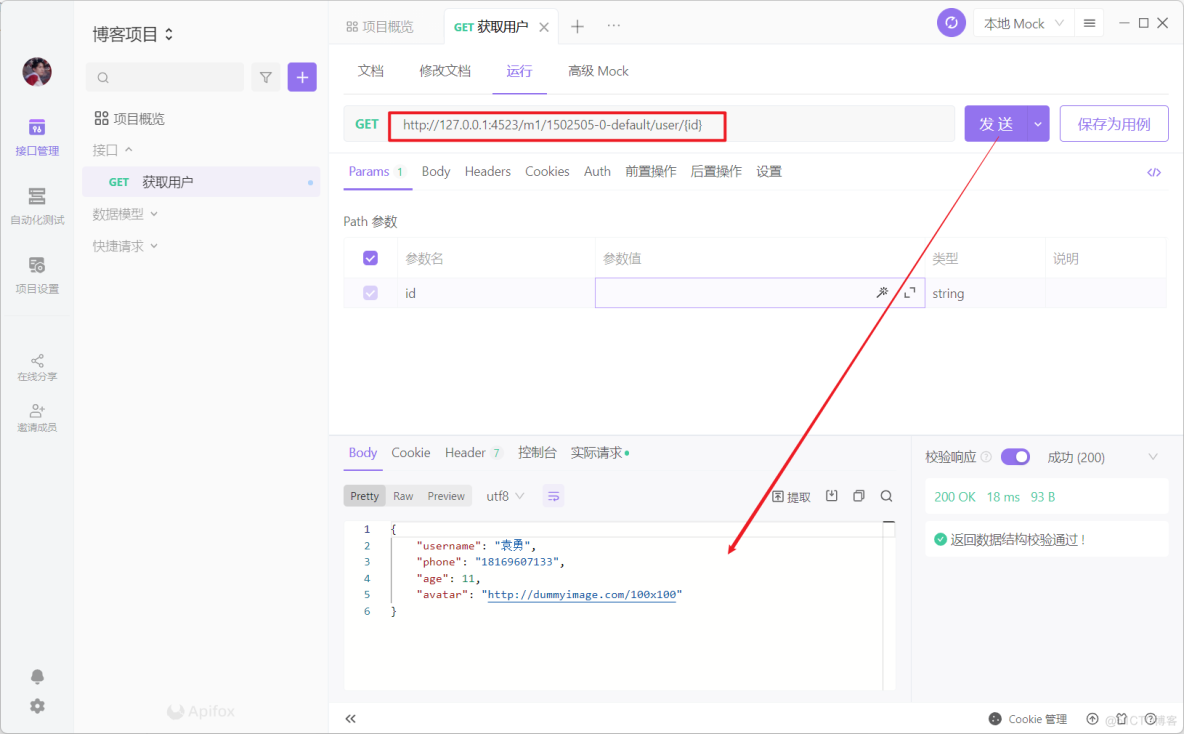
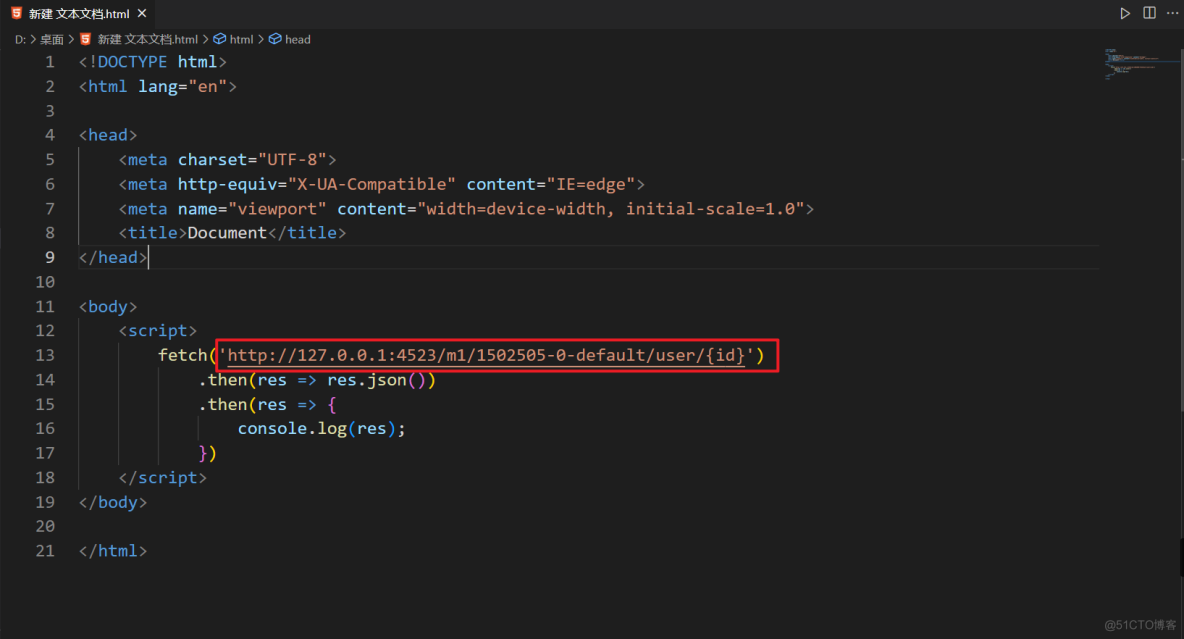
 我们可以直接复制生成的本地Mock的地址去其他地方使用:
我们可以直接复制生成的本地Mock的地址去其他地方使用:

 注意:本地Mock只有在Apifox客户端运行时才有效,Apifox WEB版本只支持云端Mock不具有本地Mock功能
注意:本地Mock只有在Apifox客户端运行时才有效,Apifox WEB版本只支持云端Mock不具有本地Mock功能
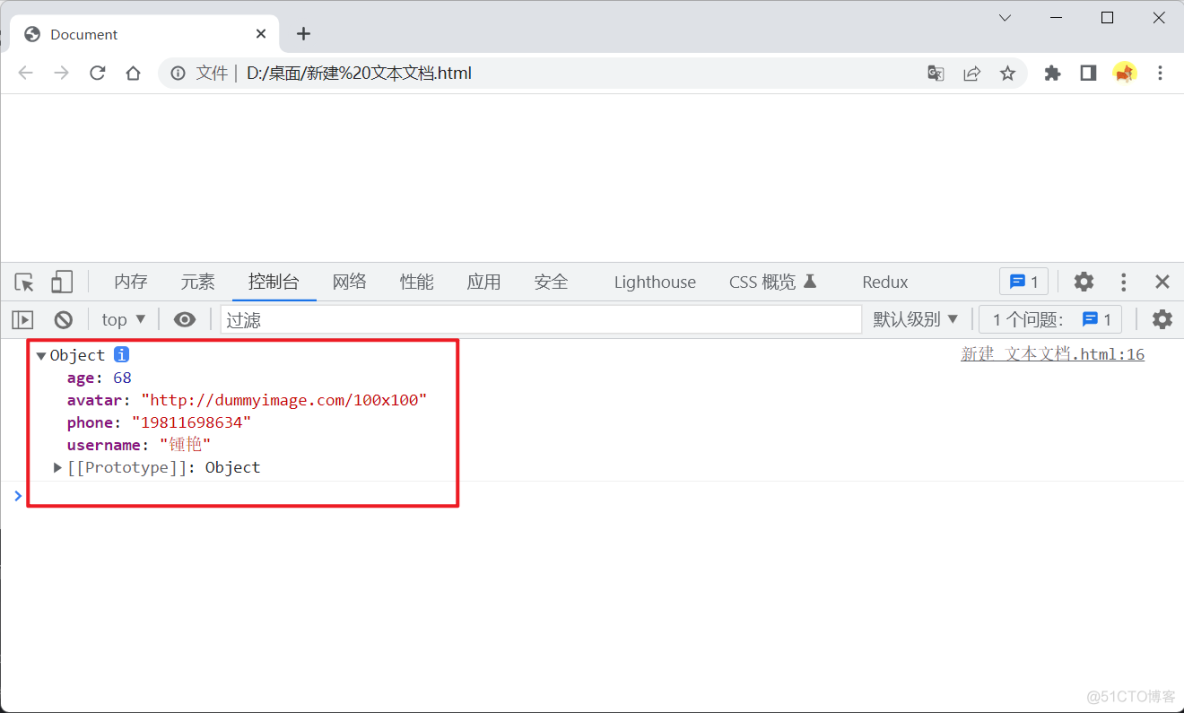
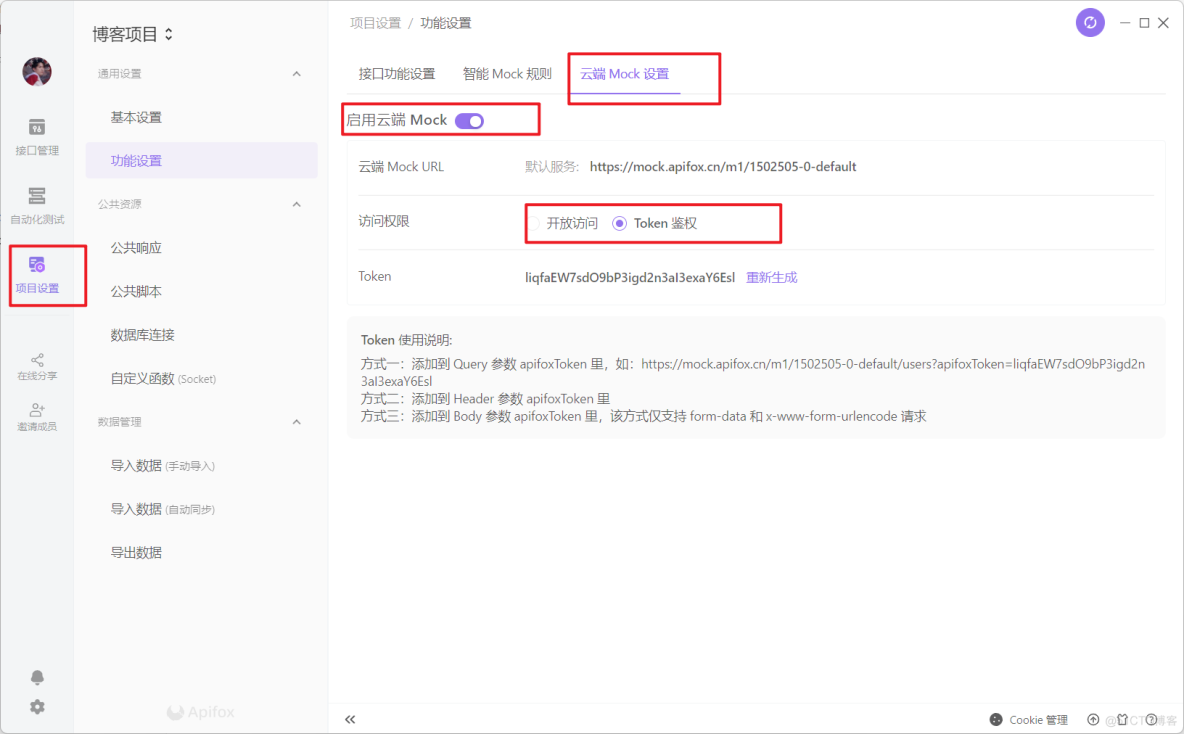
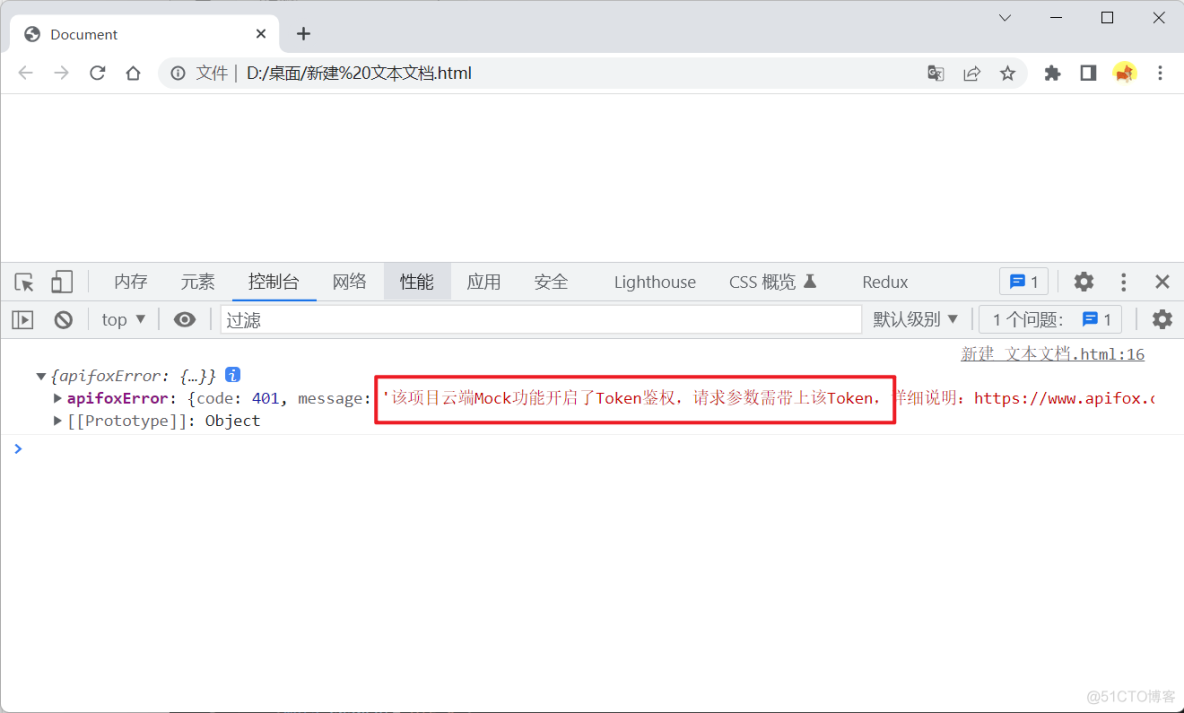
 云端Mock可以设置Token鉴权来限制访问权限,这时如果我们直接访问接口(不要忘记在接口前加上云端Mock的URL)会提示我们需要进行token验证:
云端Mock可以设置Token鉴权来限制访问权限,这时如果我们直接访问接口(不要忘记在接口前加上云端Mock的URL)会提示我们需要进行token验证:

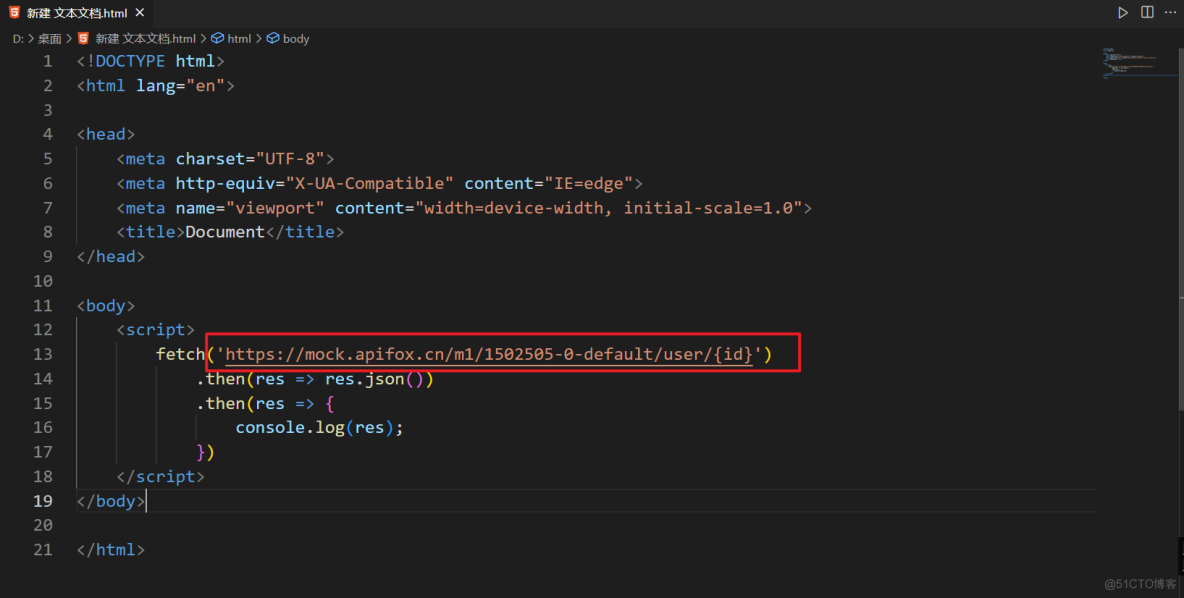
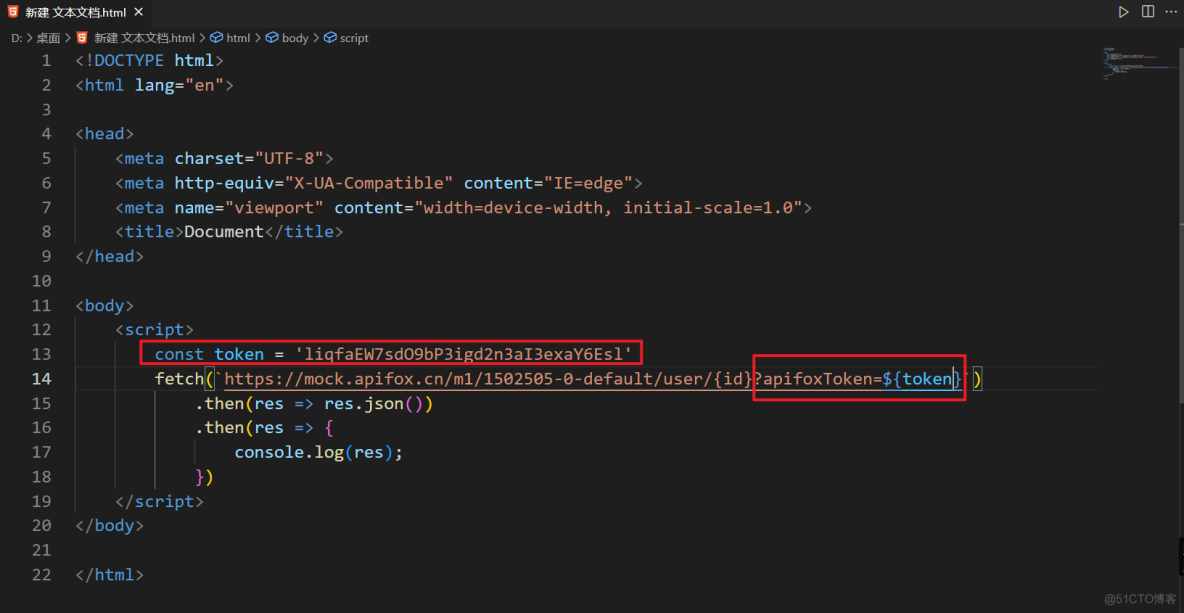
 正确做法:
正确做法:
 使用云端Mock时相当于是我们的接口在Apifox的服务器上运行,所以我们关闭Apifox客户端时我们依旧可以使用云端Mock接口,并且任何设备任何平台都能访问,这岂不是很爽!
使用云端Mock时相当于是我们的接口在Apifox的服务器上运行,所以我们关闭Apifox客户端时我们依旧可以使用云端Mock接口,并且任何设备任何平台都能访问,这岂不是很爽!

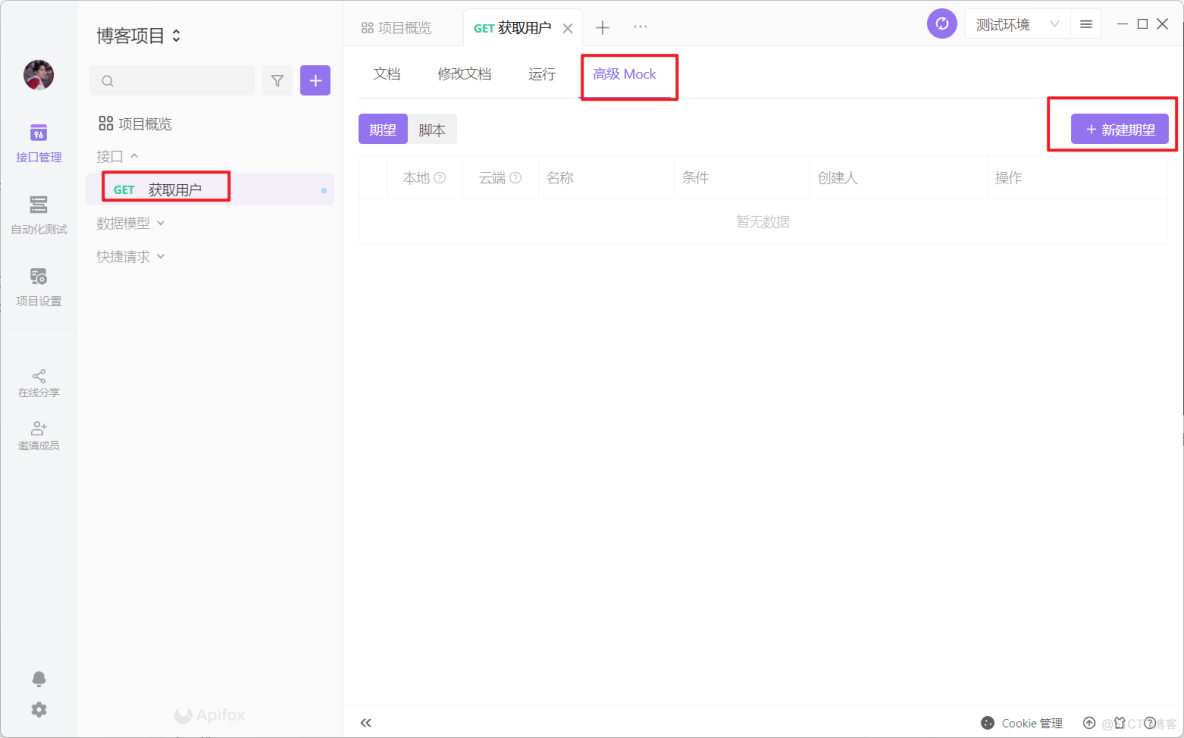
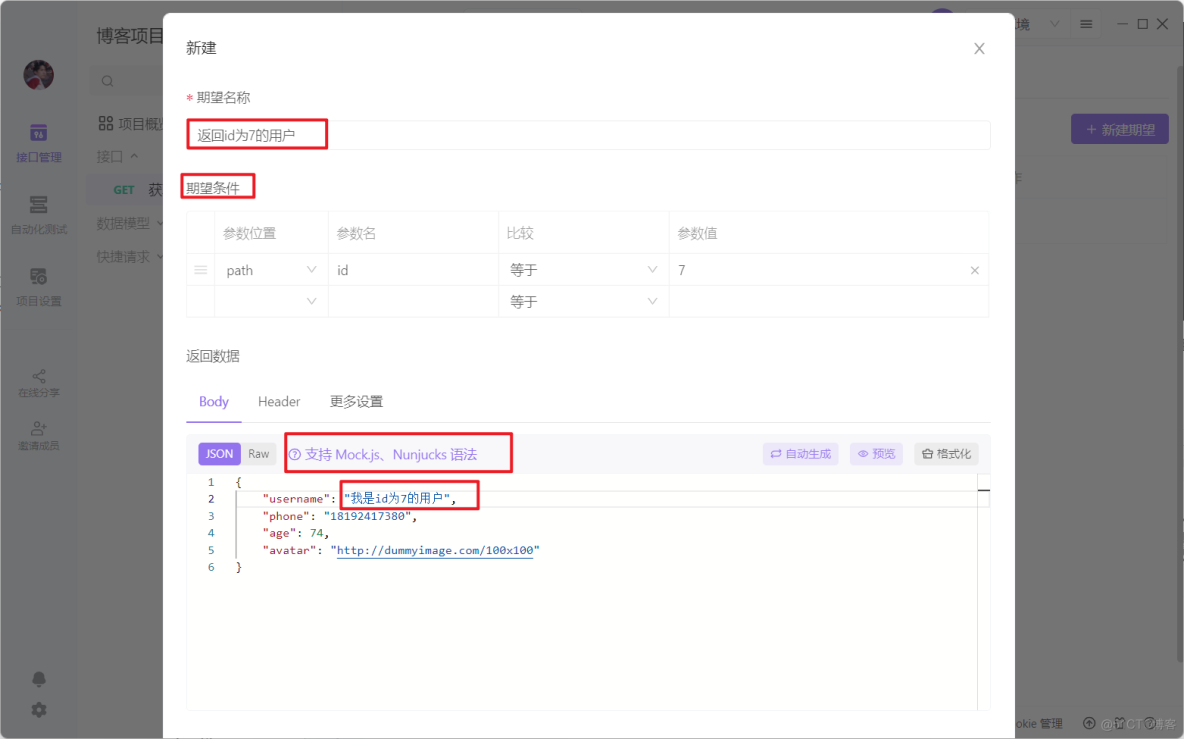
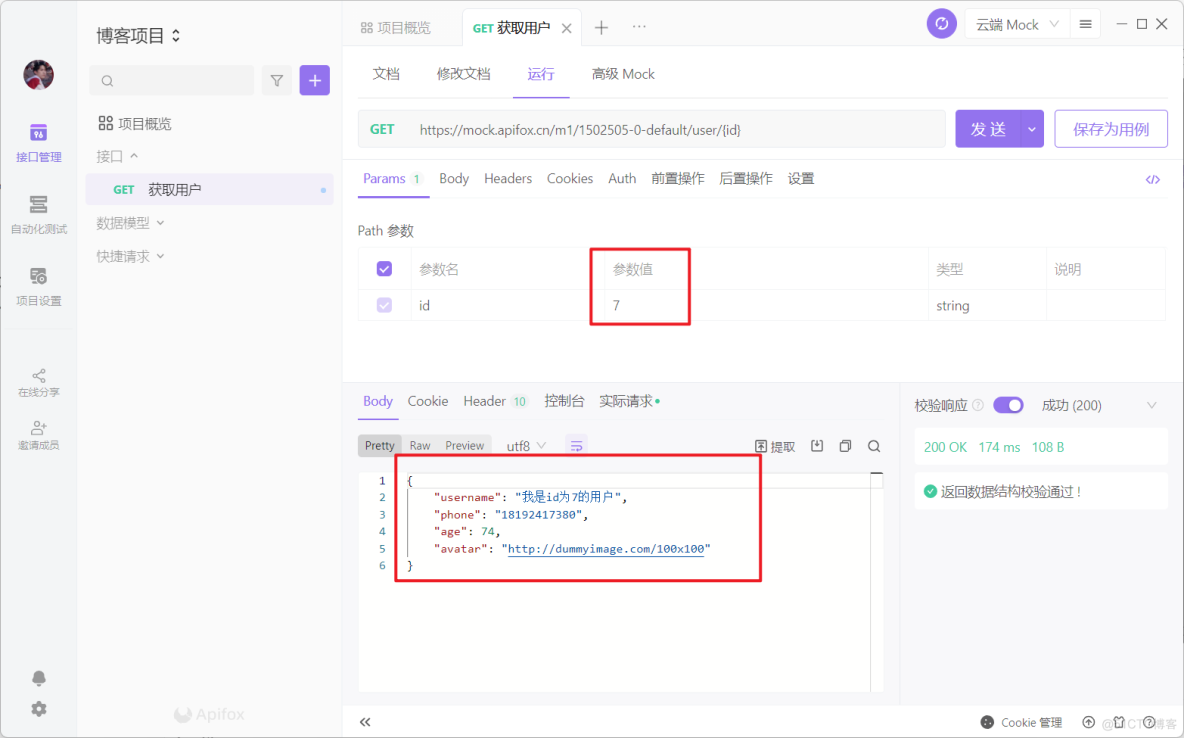
 这样当我们输入的id为7时就只会返回我们设置的这条用户名为“ 我是id为7的用户 ”的数据,而不会再随机返回数据:
这样当我们输入的id为7时就只会返回我们设置的这条用户名为“ 我是id为7的用户 ”的数据,而不会再随机返回数据:

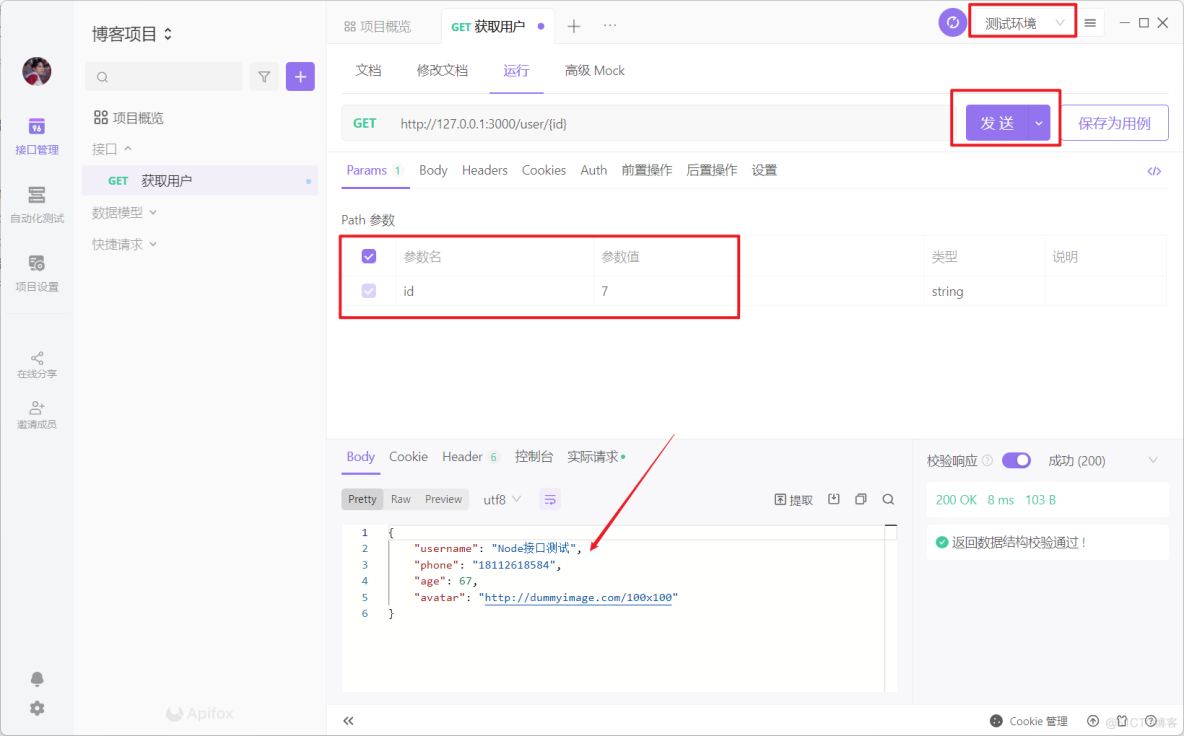
 之后选择测试环境,输入Path参数,运行接口进行测试即可:
之后选择测试环境,输入Path参数,运行接口进行测试即可:
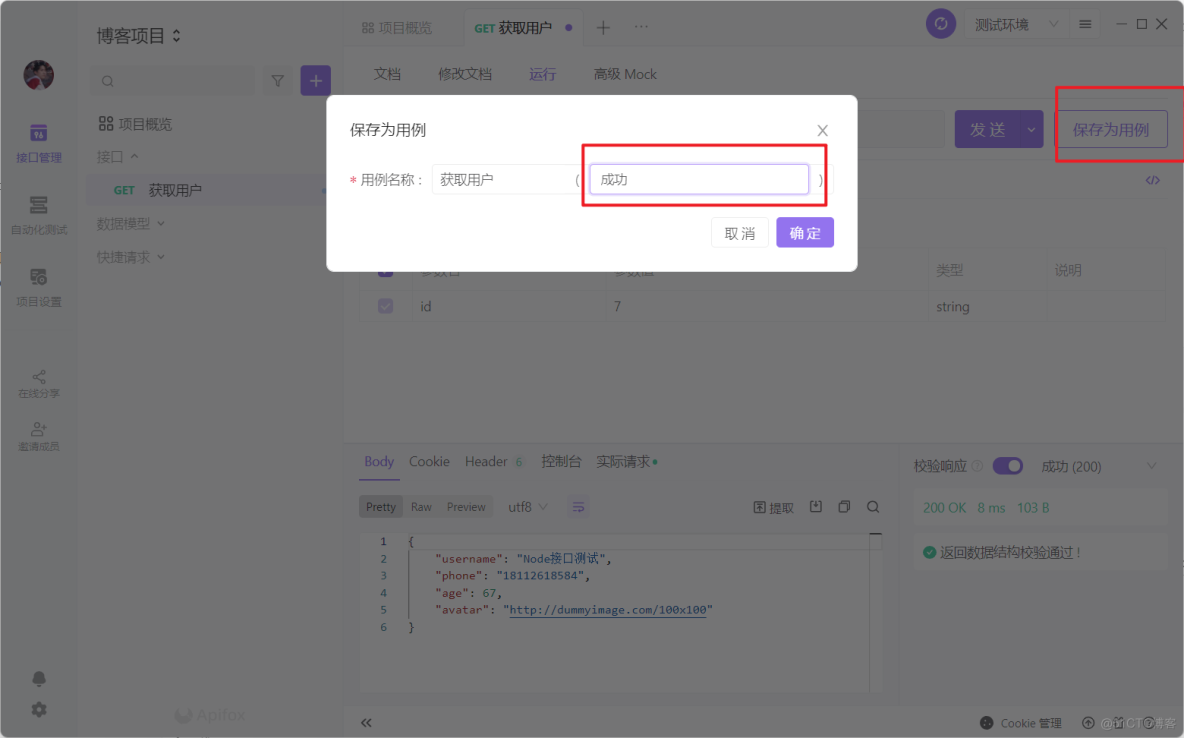
 我们的运行测试可以保存为用例,方便下次调用测试:
我们的运行测试可以保存为用例,方便下次调用测试:

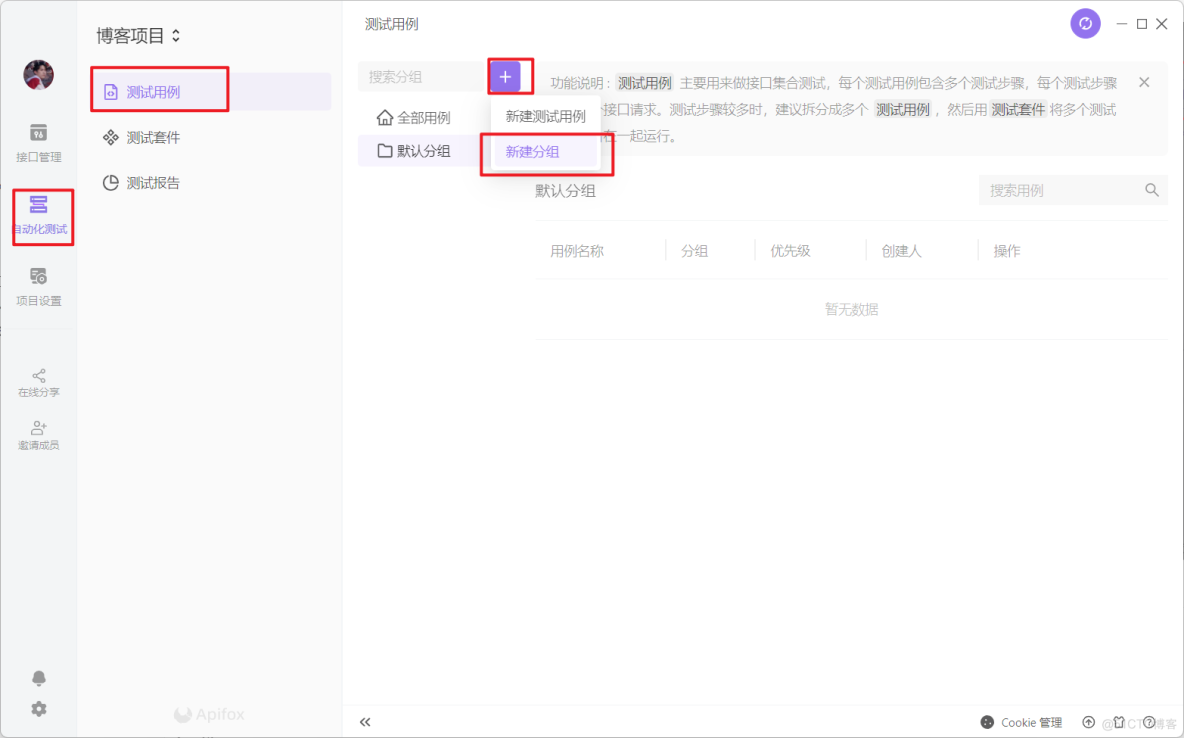
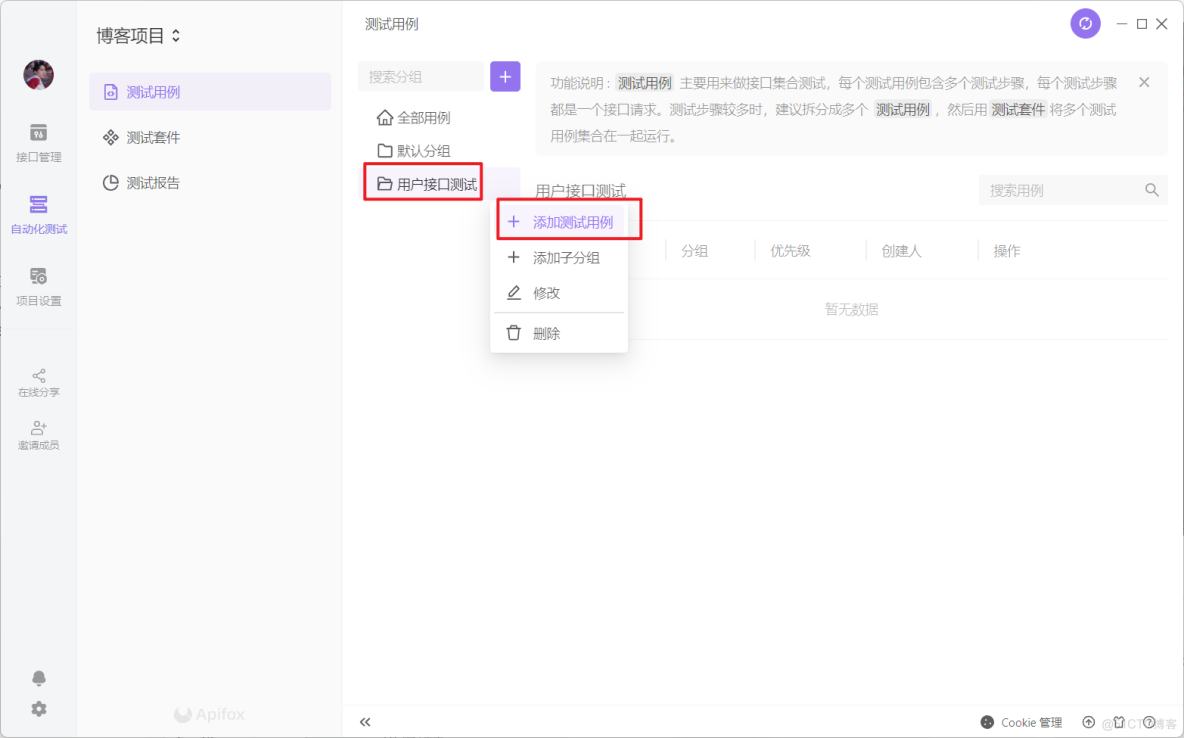
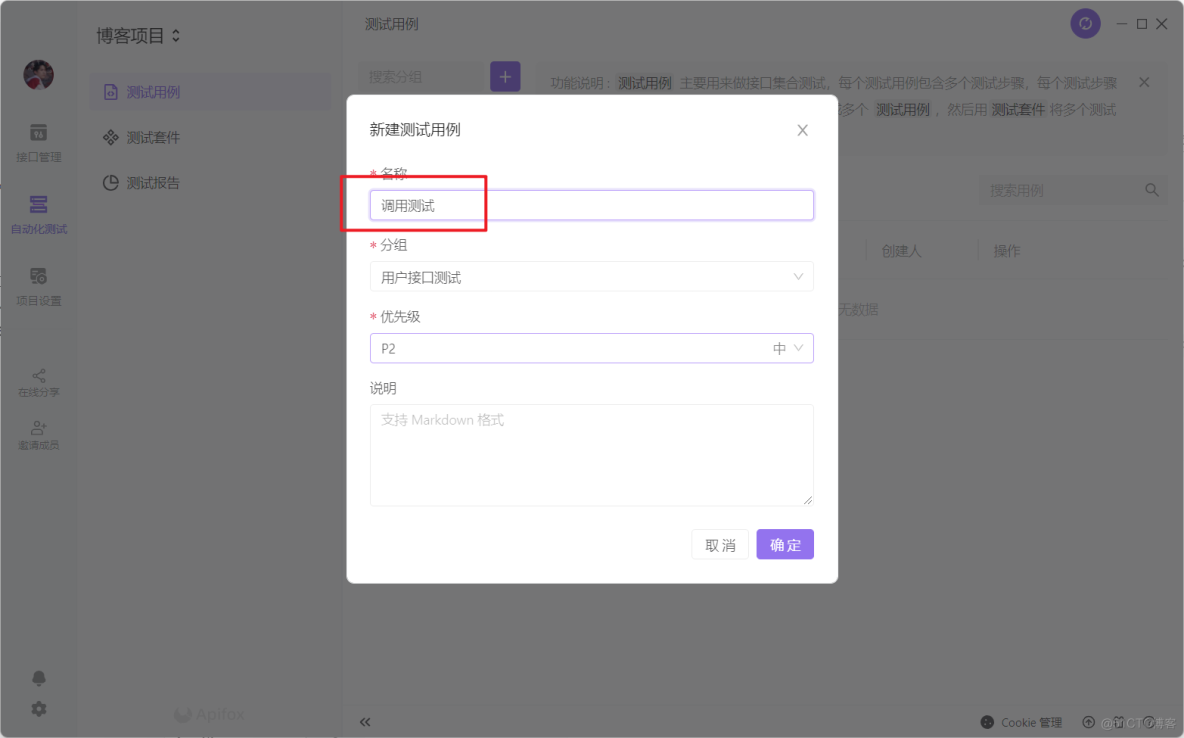
 在分组中添加测试用例:
在分组中添加测试用例:


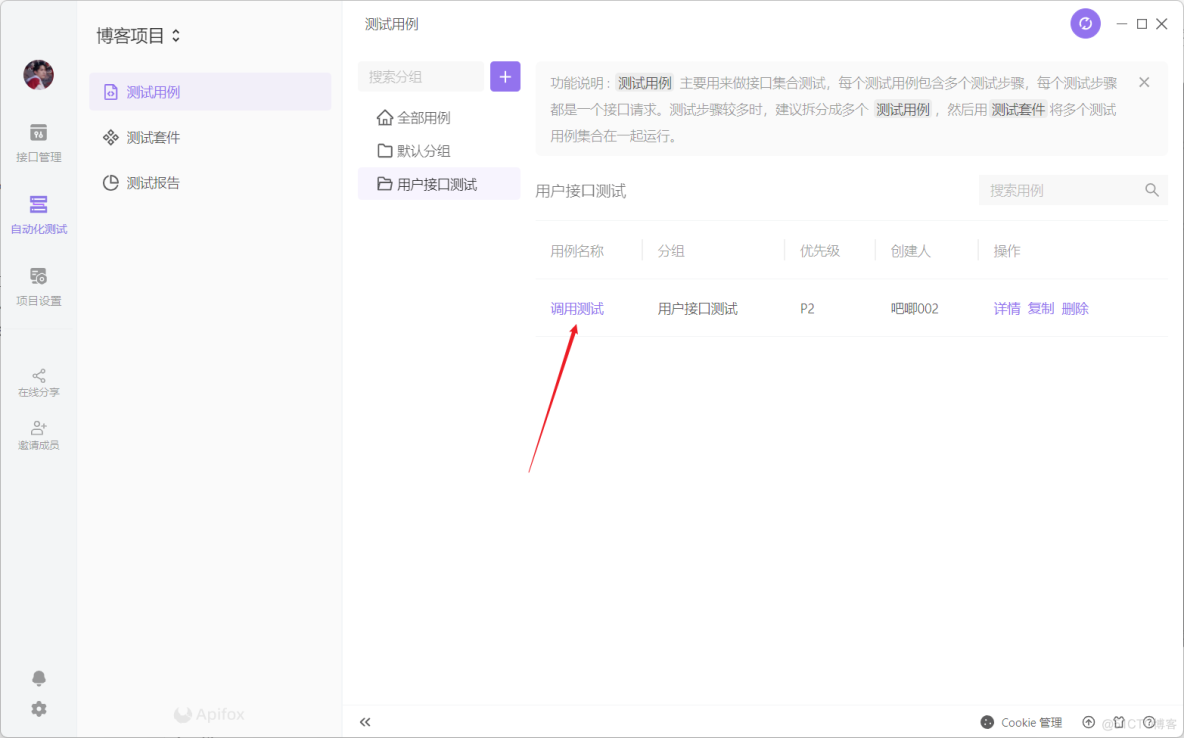
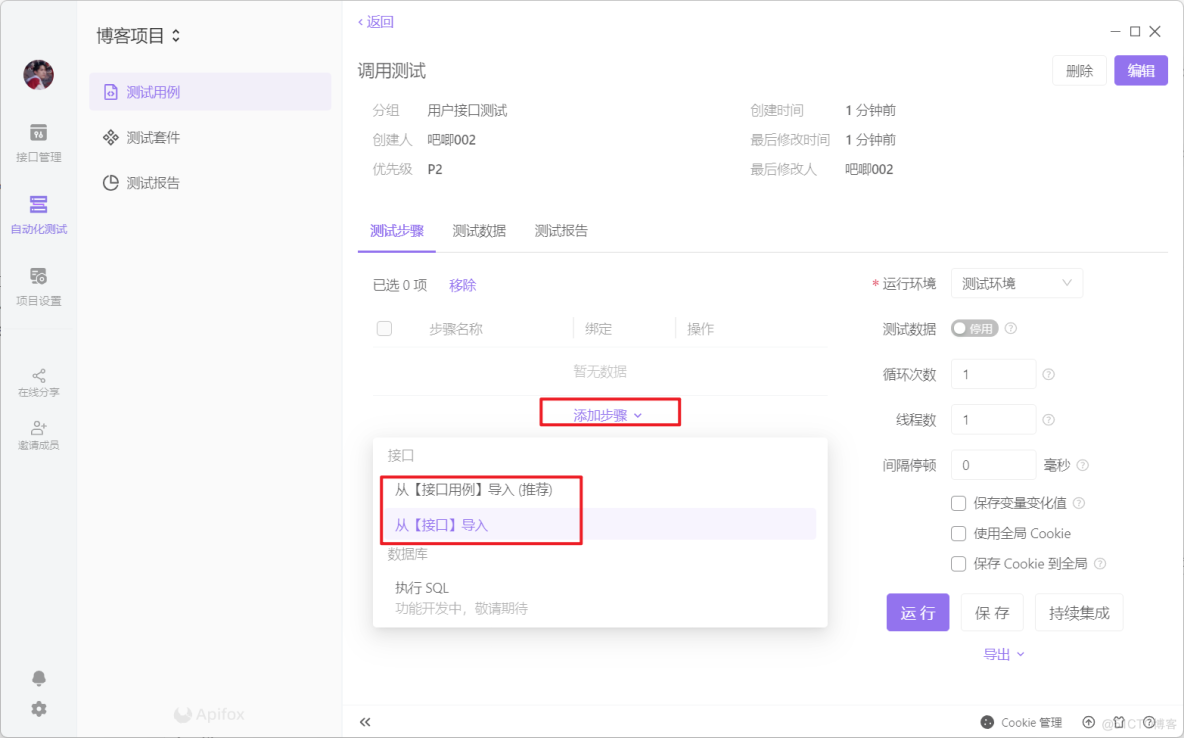
 之后点击打开测试用例添加步骤:
之后点击打开测试用例添加步骤:
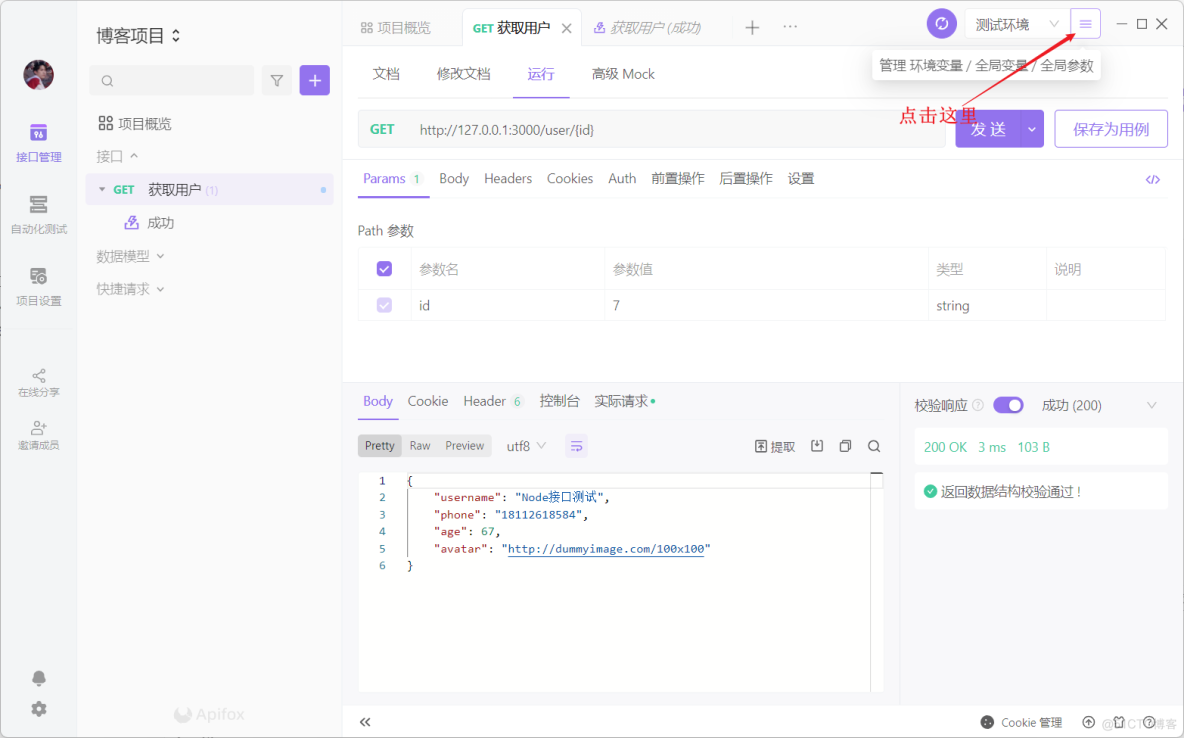
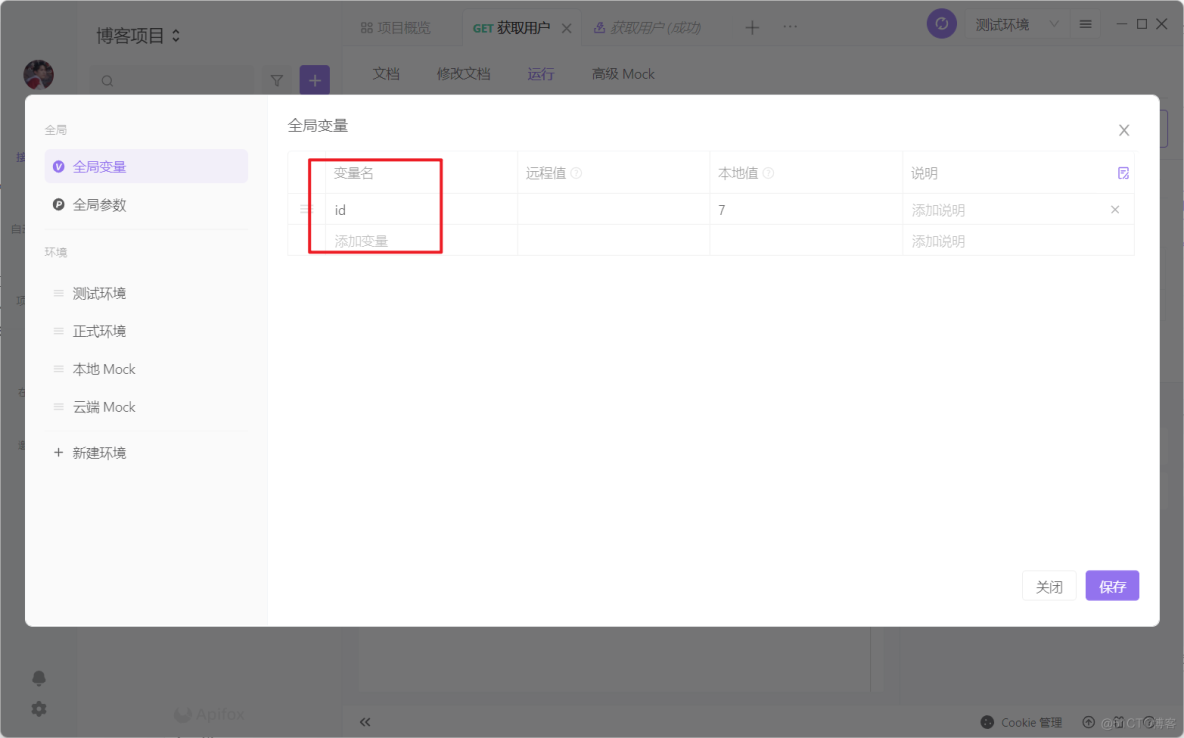
 我们先去声明一个全局变量,用于我们测试接口时输入参数:
我们先去声明一个全局变量,用于我们测试接口时输入参数:

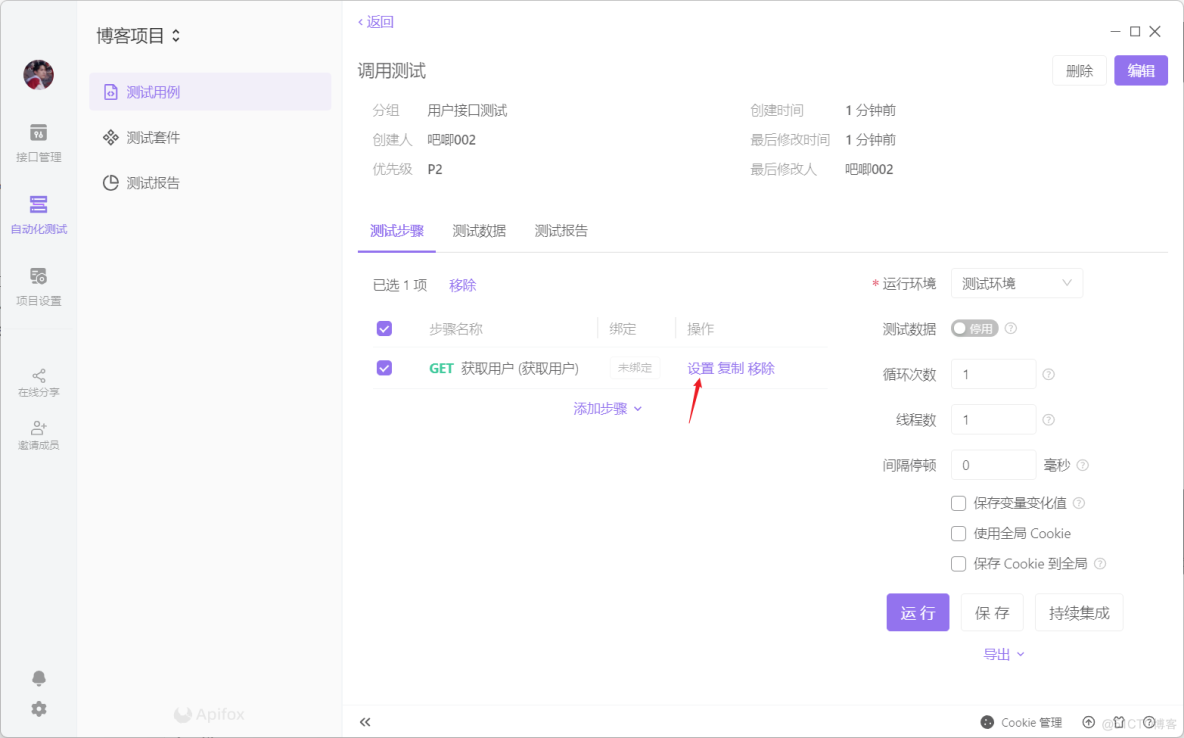
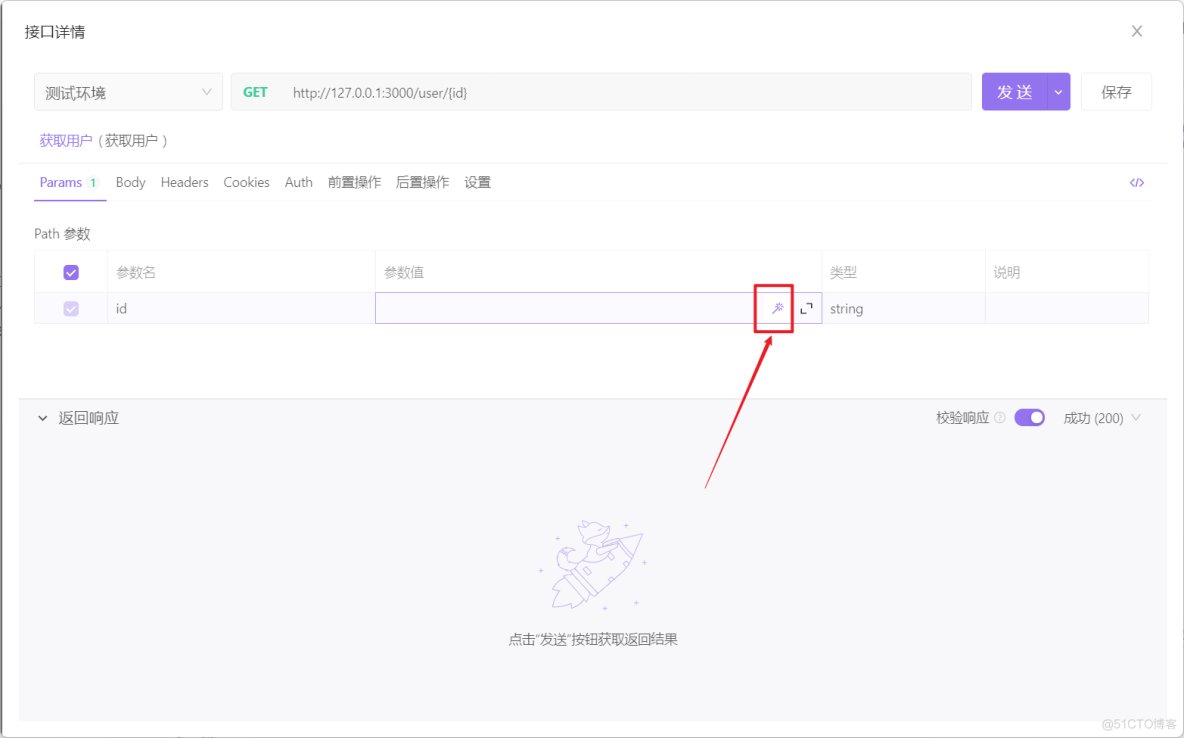
 之后回到我们的测试用例,点击步骤的设置:
之后回到我们的测试用例,点击步骤的设置:

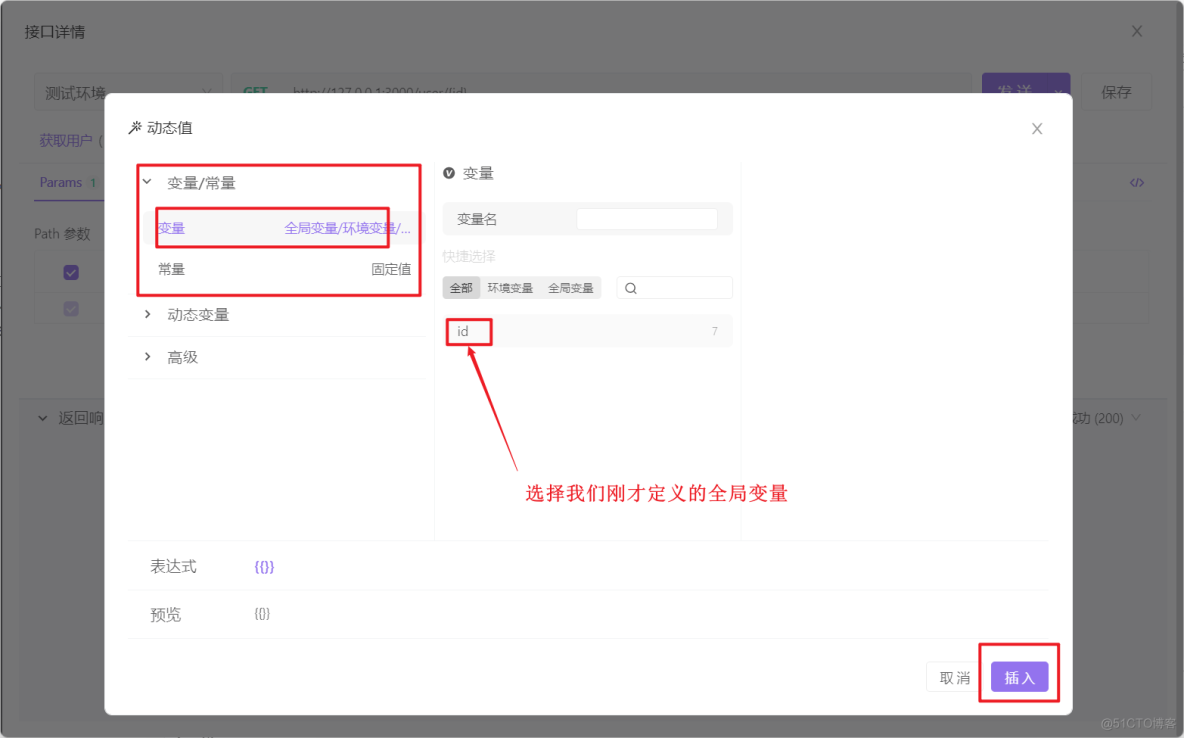
 选择我们刚才定义的全局变量id,之后点击插入:
选择我们刚才定义的全局变量id,之后点击插入:
 回到接口详情页面后点击保存即可
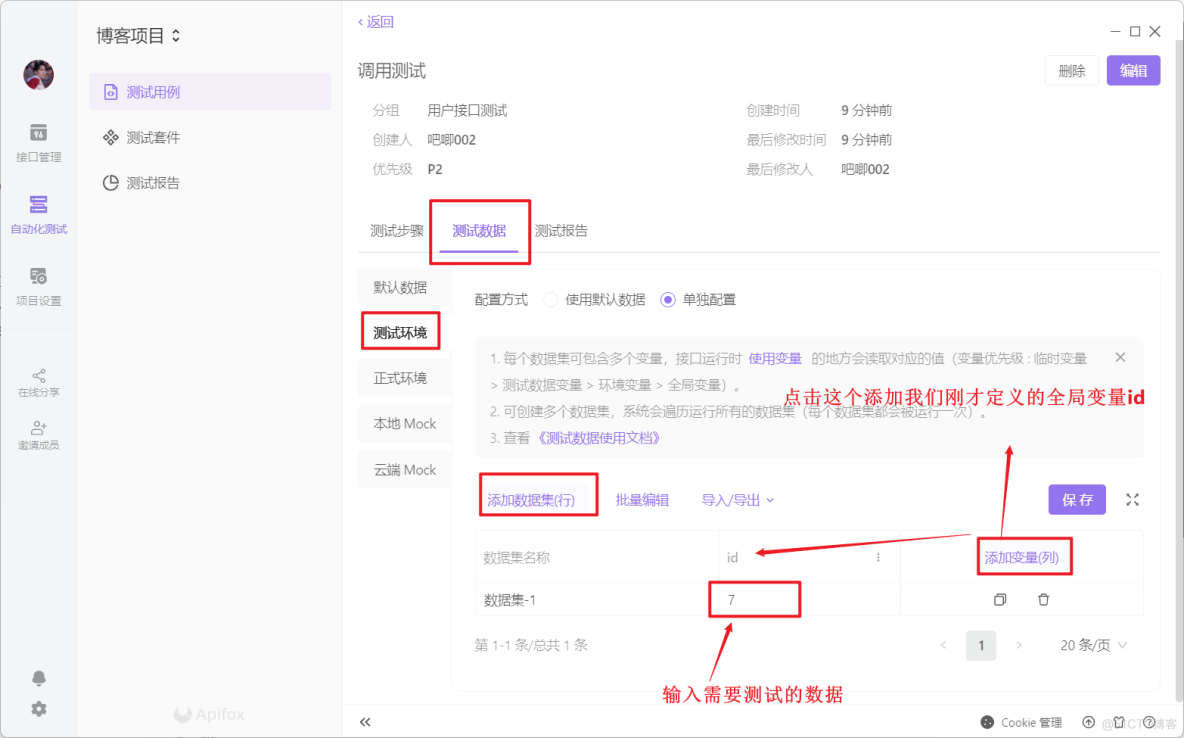
添加测试数据:
回到接口详情页面后点击保存即可
添加测试数据:
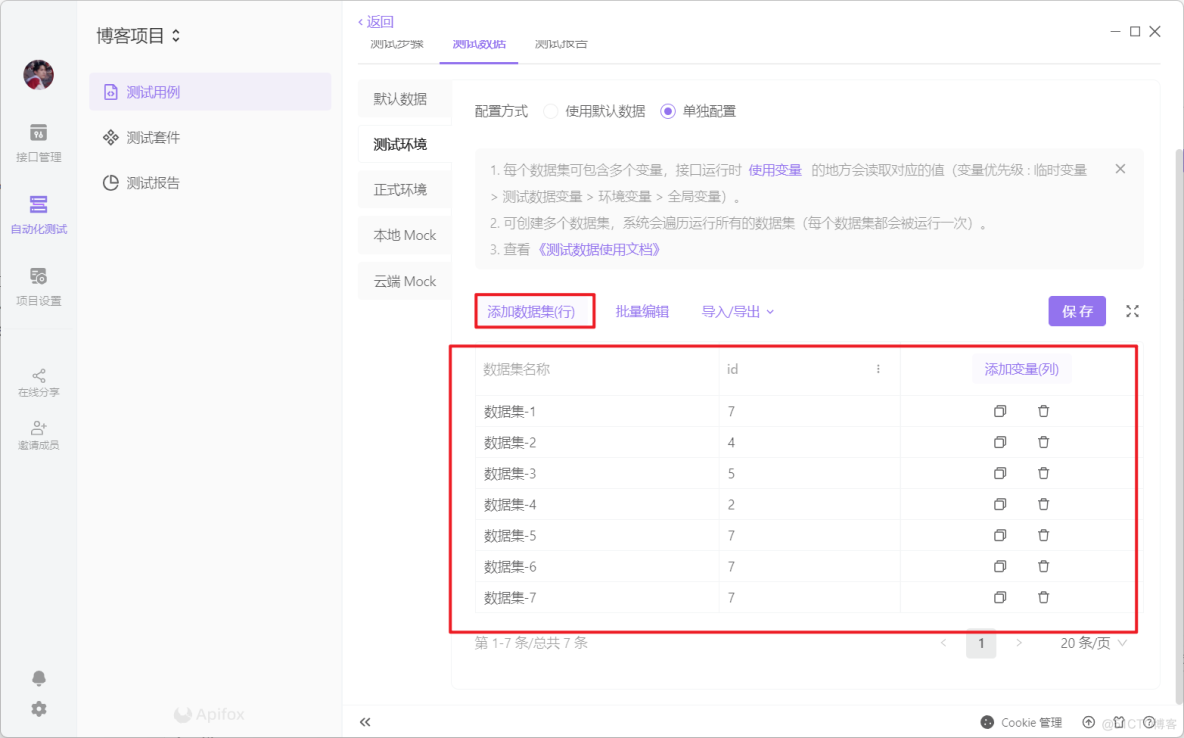
 多添加几个:
多添加几个:
 添加完数据后别忘记点击保存
可以看到我们添加的测试数据中只有四个id为7,并且因为我们的接口只能正确响应/user/7,所以我们预计的测试结果应该是只有四个成功
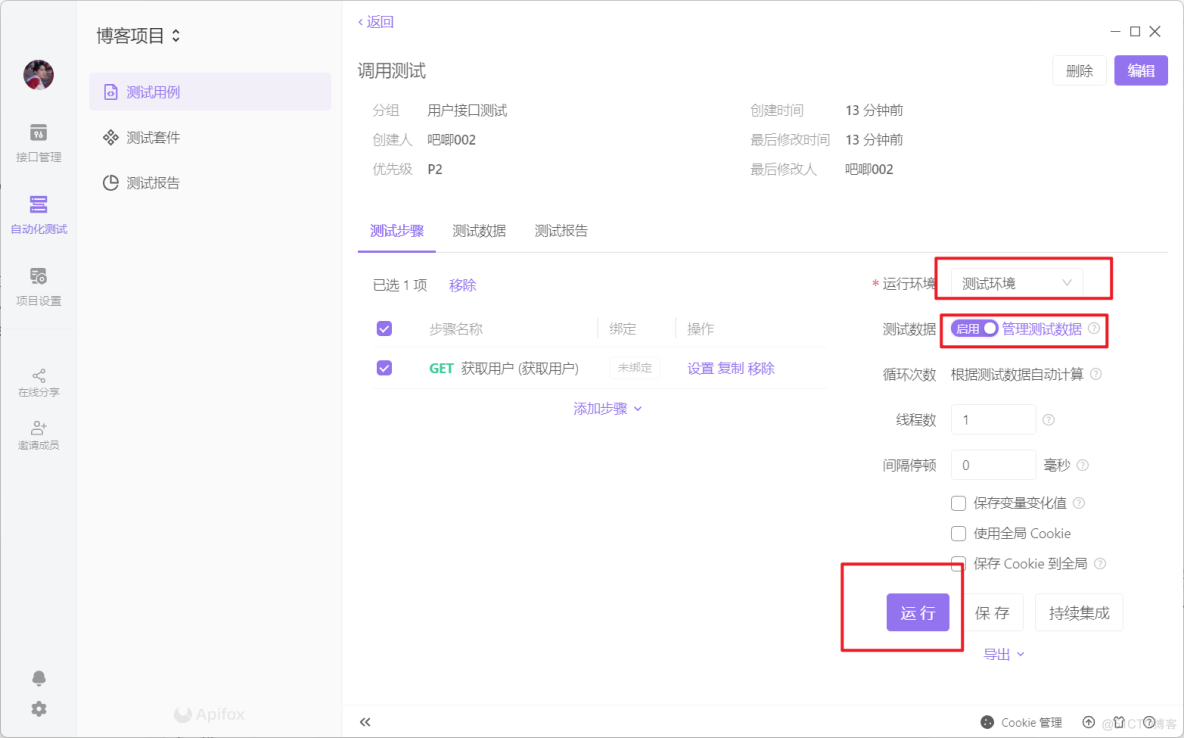
回到测试步骤页面,选择运行环境为测试环境,启用测试数据,点击运行:
添加完数据后别忘记点击保存
可以看到我们添加的测试数据中只有四个id为7,并且因为我们的接口只能正确响应/user/7,所以我们预计的测试结果应该是只有四个成功
回到测试步骤页面,选择运行环境为测试环境,启用测试数据,点击运行:

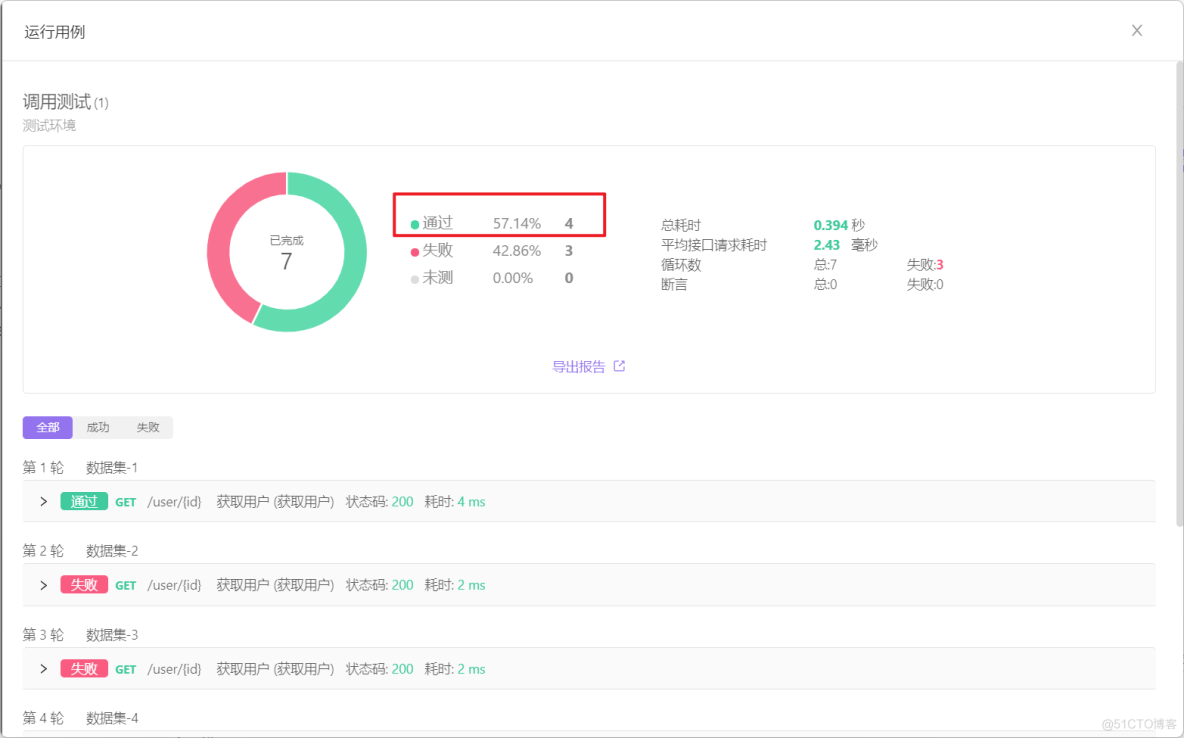
 可以看到测试结果与我们预期的一样(通过了4个)
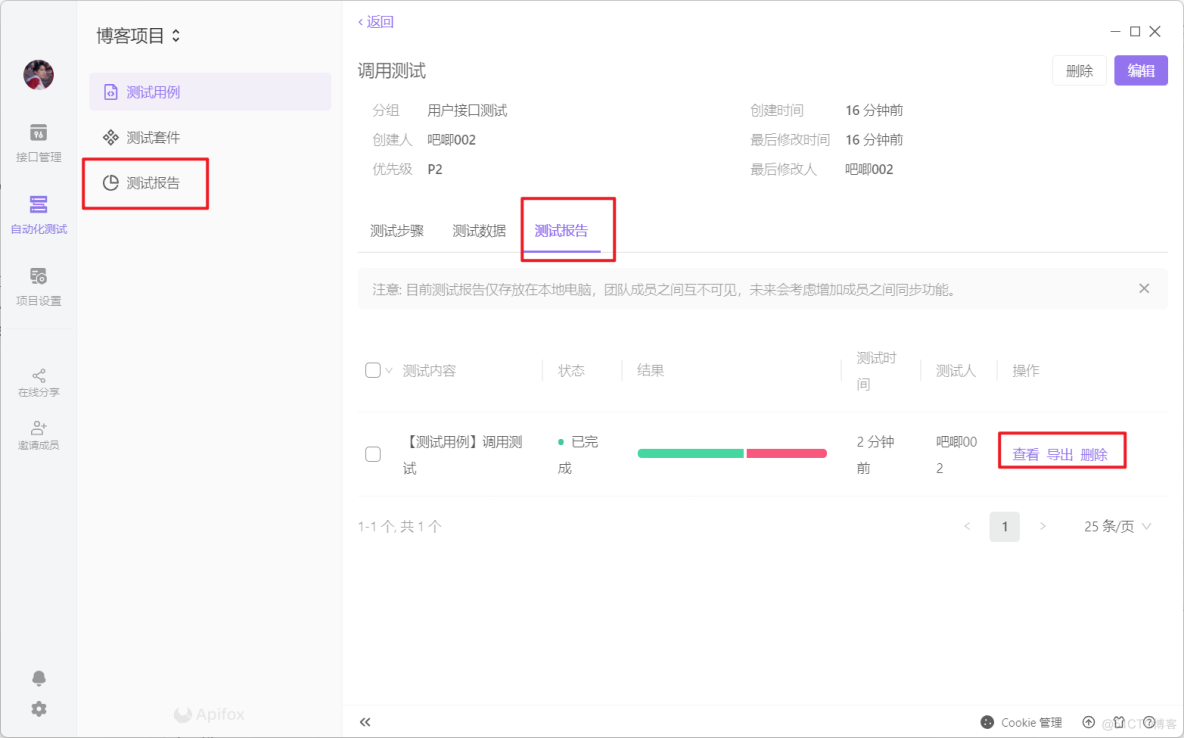
每一次的测试报告都会自动记录下来,你可以在下图所示的地方看到:
可以看到测试结果与我们预期的一样(通过了4个)
每一次的测试报告都会自动记录下来,你可以在下图所示的地方看到: