使用css3对网页元素进行动画处理,使页面动态起来
一般情况下,网页元素是静态显示的。您可以添加像幻灯片一样的动画效果吗?
这里使用css来实现简单的效果

测试.css
*, *:之后, *:之前{
-moz-box-sizing: 边框框;
box-sizing: 边框框;
}
正文、h1、h2、h3、h4、h5、h6、hr、p、块引用、dl、dt、dd、ul、ol、li、pre、fieldset、lengend、按钮、输入、文本区域、th、td {
边距: 0;
填充: 0;
_background-image:url(about:blank);
_背景附件:固定;
}
/* 设置默认字体*/
正文、按钮、输入、选择、文本区域{
font-family: '微软雅黑','松体','Arail';
字体大小: 14px;
大纲:无;
}
正文{font-size:59.5%;}
/* 列表元素*/
ul,ol,li {
列表样式: 无;
}
图像{
border: 无;
垂直对齐: 中间;
}
/* 一个标签*/
A {
文本装饰: 无;
颜色:#000000;
}
a:悬停{
文本装饰: 无;
}。容器{
宽度: 1200px;
最小宽度: 1200px;
margin: 0 自动;
}
.clearfix:after,clearfix:before {
内容:'';
显示:表
}
.clearfix:after {
清除:两者
}
.clearfix {
变焦:1
}
.table{显示:表;height: 100%}
.table-cell{display: 表格单元格;vertical-align: middle;}。标题{
文本对齐:居中
}
.标题h3 {
字体大小: 4.2em;
颜色: #000;
边距底部: 15px
}
.标题p {
文本变换:大写;
字体大小: 1.8em;
color: #0d6fb8
}
@media(最大宽度:1500px){
.标题h3 {
字体大小: 3.8em
}
}
@media(最大宽度:768px){
.标题h3 {
字体大小: 34px;
边距底部: 10px
}
}
@media(最大宽度:500px){
.标题h3 {
字体大小: 28px;
边距底部: 5px
}
.标题p {
字体大小: 16px
}
}
@media(最大宽度:360px){
.标题h3 {
字体大小: 24px;
边距底部: 5px
}
.标题p {
字体大小: 14px
}
}
正文,html {
溢出:隐藏;
溢出-y: 自动
}
div[class*=容器],section[class*=容器],ul[class*=容器]{
margin: 0 自动
}
@media(最大宽度:1240px){
div[class*=容器],section[class*=容器],ul[class*=容器]{
最小宽度: 100%;
宽度: 100%;
最大宽度: 100%
}
}。介绍{
/*内边距: 65px 0 80px*/
/*填充: 5px 0 60px*/
内边距: 5px 0 5px
}
.intro .title 跨度{
display: 内联块;
字体大小: 1.8em;
边距-top: 15px;
过渡:颜色0.4秒;
-ms-transition: 颜色0.4s;
-o-transition: 颜色0.4s;
-webkit-transition: 颜色.4s;
-moz-transition: 颜色.4s
}
.intro .title span:hover {
color: #ec6c49
}
.intro-item {
边框-top: 1px实心#e6e6e6;
左边框: 1px实心#e6e6e6;
/*边距-top: 55px*/
边距-顶部: 40px
}
.intro-列表{
文本对齐:居中;
右边框: 1px实心#e6e6e6;
边框底部: 1px实心#e6e6e6;
/*高度: 270px;*/
高度: 100px;
宽度: 33.33%;
float: 左;
Transition: 框阴影1 秒;
-ms-transition: box-shadow 1s;
-o-transition: 框阴影1s;
-webkit-transition: box-shadow 1s;
-moz-transition: 框阴影1s
}
@media(最大宽度:500px){
.intro-列表{
宽度: 50%
}
}
.intro-list:hover {
盒子阴影: 0 0 50px #cdcdcd
}
.intro-list:hover 我{
变换:旋转(360度);
-ms-transform: 旋转(360 度);
-o-transform: 旋转(360 度);
-webkit-transform: 旋转(360 度);
-moz-transform: 旋转(360deg)
}
.intro-list:nth-child(1) i {
background: url(img/icon1.png) 无重复中心/包含
}
.intro-list:nth-child(2) i {
background: url(img/icon2.png) 无重复中心/包含
}
.intro-list:nth-child(3) i {
background: url(img/icon3.png) 无重复中心/包含
}
.intro-list:nth-child(4) i {
background: url(img/icon4.png) 无重复中心/包含
}
.intro-list:nth-child(5) i {
background: url(img/icon5.png) 无重复中心/包含
}
.intro-list:nth-child(6) i {
background: url(img/icon6.png) 无重复中心/包含
}
.intro-list:nth-child(7) i {
background: url(img/icon7.png) 无重复中心/包含
}
.intro-list:nth-child(8) i {
background: url(img/icon8.png) 无重复中心/包含
}
.intro-list:nth-child(9) i {
background: url(img/icon9.png) 无重复中心/包含
}
.intro-列表我{
display: 内联块;
宽度: 41px;
高度: 41px;
Transition: 变换1.2 秒轻松;
-ms-transition: 变换1.2 秒轻松;
-o-transition: 变换1.2 秒轻松;
-webkit-transition: 变换1.2 秒轻松;
-moz-transition: 变换1.2 秒轻松
}
.intro-列表p {
字体大小: 2.2em;
color: #1a1a1a;
font-weight: 加粗;
边距: 25 像素0 20 像素
}
.intro-列表跨度{
行高: 24px;
字体大小: 1.4em;
颜色: #999
}
/* 动画部分*/
.show_right {
不透明度: 0;
transition: 全部轻松1s;
-ms-transition: 全部轻松1 秒;
-o-transition: 全部轻松1 秒;
-webkit-transition: 全部轻松1 秒;
-moz-transition: 全部轻松1 秒;
变换:翻译X(200px);
-ms-transform: 翻译X(200px);
-o-transform: 翻译X(200px);
-webkit-transform: 翻译X(200px);
-moz-transform: 翻译X(200px)
}
.show_right.scroll-watch-in-view {
不透明度: 1;
可见度:可见;
Transform: 翻译X(0);
-ms-transform: 翻译X(0);
-o-transform: 翻译X(0);
-webkit-transform: 翻译X(0);
-moz-transform: 翻译X(0)
}
.show_left {
不透明度: 0;
transition: 全部轻松1s;
-ms-transition: 全部轻松1 秒;
-o-transition: 全部轻松1 秒;
-webkit-transition: 全部轻松1 秒;
-moz-transition: 全部轻松1 秒;
Transform: 翻译X(-200px);
-ms-transform: 翻译X(-200px);
-o-transform: 翻译X(-200px);
-webkit-transform: 翻译X(-200px);
-moz-transform: 翻译X(-200px)
}
.show_left.scroll-watch-in-view {
不透明度: 1;
可见度:可见;
Transform: 翻译X(0);
-ms-transform: 翻译X(0);
-o-transform: 翻译X(0);
-webkit-transform: 翻译X(0);
-moz-transform: 翻译X(0)
}
.show_bottom {
不透明度: 0;
过渡: 变换三次贝塞尔曲线(.4,0,2,1) 1.5s,不透明度三次贝塞尔曲线(.4,0,2,1) 1.5s;
-ms-transition: 变换三次贝塞尔曲线(.4,0,2,1) 1.5s,不透明度三次贝塞尔曲线(.4,0,2,1) 1.5s;
-o-transition: 变换三次贝塞尔曲线(.4,0,2,1) 1.5s,不透明度三次贝塞尔曲线(.4,0,2,1) 1.5s;
-webkit-transition: 变换三次贝塞尔曲线(.4,0,2,1) 1.5s,不透明度三次贝塞尔曲线(.4,0,2,1) 1.5s;
-moz-transition: 变换三次贝塞尔曲线(.4,0,2,1) 1.5s,不透明度三次贝塞尔曲线(.4,0,2,1) 1.5s;
Transform: 平移Y(60px);
-ms-transform: 翻译Y(60px);
-o-transform: 翻译Y(60px);
-webkit-transform: 翻译Y(60px);
-moz-transform: 翻译Y(60px)
}
.show_bottom.scroll-watch-in-view {
不透明度: 1;
Transform: 翻译Y(0);
-ms-transform: 翻译Y(0);
-o-transform: 翻译Y(0);
-webkit-transform: 翻译Y(0);
-moz-transform: 翻译Y(0)
}
.rotateY {
不透明度: 0;
Transform: 旋转Y(65deg) 平移Y(90px);
-ms-transform: 旋转Y(65deg) 平移Y(90px);
-o-transform: 旋转Y(65deg) 平移Y(90px);
-webkit-transform: 旋转Y(65deg) 平移Y(90px);
-moz-transform: 旋转Y(65deg) 平移Y(90px);
transition: 变换缓动1.6s,不透明度缓动1s;
-ms-transition: 变换缓和1.6 秒,不透明度缓和1 秒;
-o-transition: 变换缓动1.6s,不透明度缓动1s;
-webkit-transition: 变换缓动1.6s,不透明度缓动1s;
-moz-transition: 变换缓和1.6s,不透明度缓和1s
}
.rotateY.scroll-watch-in-view {
不透明度: 1;
Transform: 旋转Y(1deg) 平移Y(0);
-ms-transform: 旋转Y(1deg) 平移Y(0);
-o-transform: 旋转Y(1deg) 平移Y(0);
-webkit-transform: 旋转Y(1deg) 平移Y(0);
-moz-transform: 旋转Y(1deg) 平移Y(0)
}
test.html
!DOCTYPE html
html lang='en'
头
元字符集='UTF-8'/
元名称='视口'内容='初始比例=1.0,最大比例=1.0,最小比例=1.0,用户可扩展=否,宽度=设备宽度'/
扉页动画/标题
!--预加载链接--
!--应用程序上下文--
/头
链接rel='stylesheet' href='test.css'/
身体
节类='介绍容器'
div data-scroll-watch class='title show_bottom'
a href='/html/fwxm'
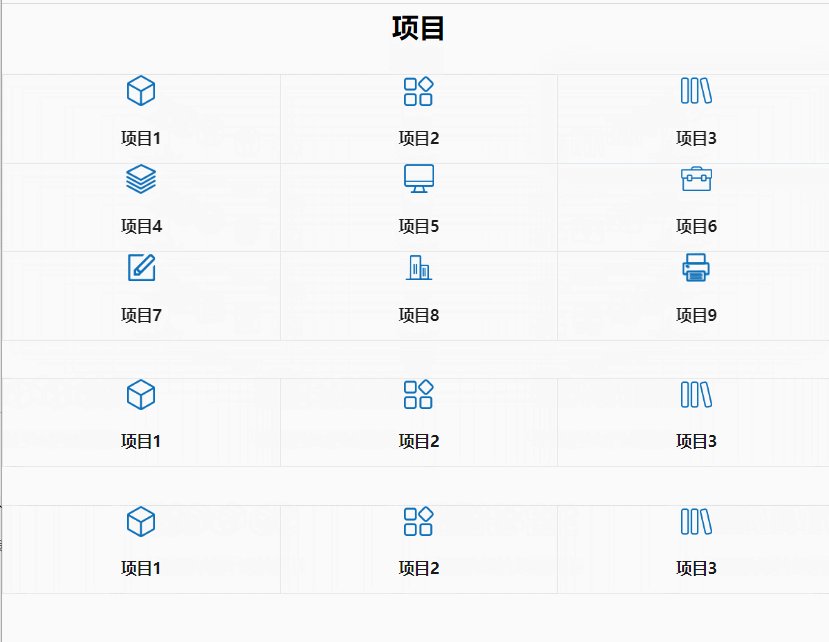
h3 项目/h3
/A
点/点
/div
!-- 旋转Y --
ul data-scroll-watch class='intro-itemclearfixrotateY'
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目1/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目2/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p 项目3/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p 项目4/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p 项目5/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p 项目6/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目7/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目8/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目9/p
/a/div
/里
/ul
/部分
!-- show_left --
节类='介绍容器'
ul data-scroll-watch class='intro-item clearfix show_left'
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目1/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目2/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p 项目3/p
/a/div
/里
/ul
/部分
!--show_right--
节类='介绍容器'
ul data-scroll-watch class='intro-item clearfix show_right'
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目1/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p项目2/p
/a/div
/里
li class='介绍列表表'
div class='table-cell'a href='#'i/i
p 项目3/p
/a/div
/里
/ul
/部分
脚本类型='text/javascript' src='jquery.min.js'/script
脚本类型='text/javascript' src='scorllwatch.js'/script
脚本
$(函数() {
var sw=新的ScrollWatch({
watchOffset: -50,
onElementInView: 函数(数据){
//
}
});
})
/脚本
/身体
/html