为了更好地完成 Web 上的可浏览性,你需要设计方案每一个人都能够应用的网页页面、专用工具和技术性。
这儿的“任何人”包含拥有听觉系统、认知能力、神经系统、人体、语言表达和视觉效果阻碍的人。
为了更好地使例如屏幕阅读器这类的輔助技术性可以表述网页页面和应用软件,无阻碍适用是必不可少的。为了更好地使这种技术性起功效,开发者必须考虑到可浏览性。

文中适用应用 Vue.js 的全部等级的前端工程师工作人员,因而不用掌握新手的定义和安裝全过程就可以了解这种定义。
在逐渐以前,这是你应当早已具有的一些前提条件。
你需要:
在你的计算机上安装了 Vue CLI 3.0。因此,请先卸载掉旧的CLI版本号:
- npm uninstall -g vue-cli
随后安裝新的:
- npm install -g @vue/cli
要不
进到缓解压力文件目录运作下列指令使全部依靠项维持全新:
- npm install
在 Vue 部件的模版一部分内搭建內容时,你很有可能会注意到,模版标识内只有有一个根 HTML 标识。
在这个根 HTML 标识内,你能依据必须建立随意总数的子连接点,因而在 Vue 部件中不可以有好几个根节点。
假如你用 VS Code 打开了新项目,请导航到 src 文件夹名称,随后导航栏到 components 文件夹名称,开启 app.js 文档。你的 app.js文件应以下所显示:
- <template>
- <div id="app">
- <img alt="Vue logo" src="./assets/logo.png">
- <Test msg="Welcome to Your Vue.js App"/>
- </div>
- </template>
- <script>
- import Test from './components/Test.vue'
- export default {
- name: 'app',
- components: {
- Test
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
你能见到 div 是模版中唯一的根节点。假如你试着像那样加上附加的根节点:
- <template>
- <span>
- <div id="app">
- <img alt="Vue logo" src="./assets/logo.png">
- <Test msg="Welcome to Your Vue.js App"/>
- </div>
- <div>
- <h1>Header inside root node 2</h1>
- </div>
- </span>
- </template>
- <script>
- import Test from './components/Test.vue'
- export default {
- name: 'app',
- components: {
- Test
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
你能见到,储存时,Vue c语言编译器可能提醒相关具备好几个根节点的不正确。

为了更好地寻找解决方案,Vue 开发者常常会建立一个附加的(并且基本上是多余的)根节点包裝器,在这其中能够建立合适的子连接点。
这儿的标识能够是 span 或 div 标识。大部分 Vue 开发者常常应用 div 标识来保证她们的代码块不容易造成造成 毁坏程序流程的不正确。
这种附加的标识除开避免造成不正确外,哪些都不做。
- <template>
- <span>
- <div id="app">
- <img alt="Vue logo" src="./assets/logo.png">
- <Test msg="Welcome to Your Vue.js App"/>
- </div>
- <div>
- <h1>Header inside root node 2</h1>
- </div>
- </span>
- </template>
- <script>
- import Test from './components/Test.vue'
- export default {
- name: 'app',
- components: {
- Test
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
这一方式 的难题取决于它不能浏览。
如今依据 HTML 手册,例如目录项这类的词义标识应当应用井然有序或无序列表标识开展包裝。一样,table 项应由 table 标识包裝为父标识。
使我们用 App.vue 部件来3D渲染即将在 Test.vue 部件中建立的目录。
开启你的 App.vue 文档,随后在模版一部分中拷贝下列编码:
- <template>
- <span>
- <div id="app">
- <img alt="Vue logo" src="./assets/logo.png">
- <ol>
- <Test />
- </ol>
- </div>
- </span>
- </template>
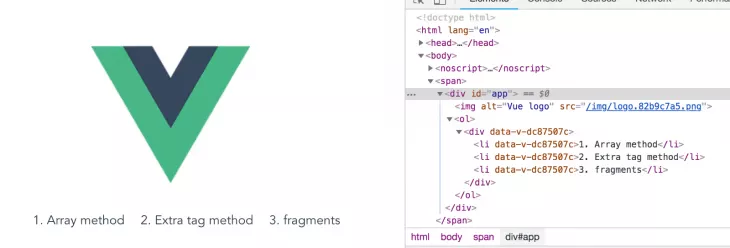
随后,在Test.vue组件中,将目录项放进模版一部分,以下所显示:
- <template>
- <div>
- <li>1. Array method</li>
- <li>2. Extra tag method</li>
- <li>3. fragments</li>
- </div>
- </template>
上边的代码块不容易由c语言编译器回到不正确。事实上,它将被传送到 App.vue 部件中以恰当3D渲染目录。
可是,假如你一直在 devtools 中查验原素,则会发觉它不回到词义 HTML。

如果不遵照这一词义,则你的 HTML 编码很有可能会一切正常运作,但不容易被屏幕阅读器或语音转换这类的輔助机器设备接受。
这就是为何这类方式 (被普遍应用)如今不被接纳的缘故。一般大家趋向于撰写可浏览的编码。
这一定义是 React 精英团队公布版本号 16 时明确提出的。它是对于开发者个人行为导致的可浏览性差别的解决方法。
该精英团队找到一种建立 HTML 标识的方式 ,该方式 不容易被 DOM 载入为连接点,并将其称之为精彩片段。
它的原理与 div 或 span 标识完全一致,但始终不变编码的总体构造,因而维持了 DOM 树的词义。
- render() {
- return (
- <React.fragment >
- <ChildA / >
- <ChildB / >
- <ChildC / >
- </React.fragment>
- );
- }
在DOM中,以下所显示:
- <ChildA / >
- <ChildB / >
- <ChildC / >
精彩片段不是由此可见的包裝器标识,不危害 DOM 的连接点构造,进而完成了可访问性。
Vue精英团队并未进行宣布的精彩片段作用,可是 Vue 小区组员 Julien Barbay 搭建了一个非常好的软件。
这一软件如同包裝器一样。随后在 Vue 编译程序时,它会在 DOM 上被注解掉。
它是在 Vue 2.x 中应用精彩片段的十分合理的方式
英语的语法以下所显示:
- <Fragment >
- <ChildA / >
- <ChildB / >
- <ChildC / >
- </Fragment>
在 DOM 中,其3D渲染結果以下:
- <!--Fragment-->
- <ChildA / >
- <ChildB / >
- <ChildC / >
- <!--Fragment-->
你能见到有二行被注解没了,因而 DOM 具备词义而且能够浏览编码。要应用它,请先在你的 Vue 新项目中安裝软件:
- npm install -s vue-fragment
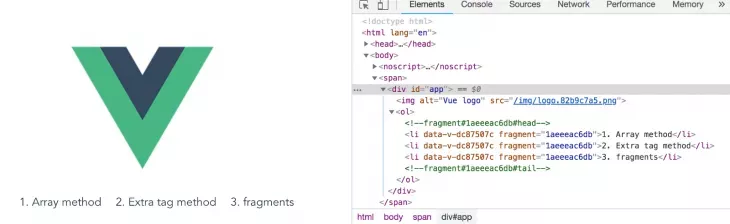
随后导进它,你也就能够在 Test.vue 文档中应用了,以下所显示:
- <template>
- <fragment>
- <li>1. Array method</li>
- <li>2. Extra tag method</li>
- <li>3. fragments</li>
- </fragment>
- </template>
- <script>
- import { Fragment } from 'vue-fragment'
- export default {
- name: 'Test',
- components: { Fragment },
- props: {
- msg: String
- }
- }
- </script>
你能见到div标识已被精彩片段更换。如今,全部幻灯片都能够浏览了。

在文中中,你学了怎样在 Vue 中应用精彩片段,并了解了为啥敲代码时要考虑到可浏览性是十分关键的。
Vue 精英团队已服务承诺在将要公布的 Vue v3 中引进精彩片段作用。
Julien 的软件是一个十分有效的软件,你如今就能用。